結論!
- 文章は 左揃え!
- 文字の間には余白を設ける!
- 少し変わったフォントを使う!(デフォルトのは避ける)
…結論からの導入でした。
こんにちは、みつをと言います。
先日、JPHACKSというハッカソンに出場し、プロダクトのUIやデザインの全般を担当しました。(詳しくは、記事「プログラミングぺいぺいのJPHacks体験記」参照。これを書いてくれたチームメイトに感謝。)
そこで、アプリのデザインやプレゼンのスライドで高評価を頂きましたので、この記事を書く運びとなりました。
前もって申し上げますが、私はプロのデザイナーではなく、ここで述べることはデザインの上級者には物足りなかったり、内容にツッコミどころが多かったりします。あくまで、一つの参考として捉えていただけると幸いです、悪しからず。
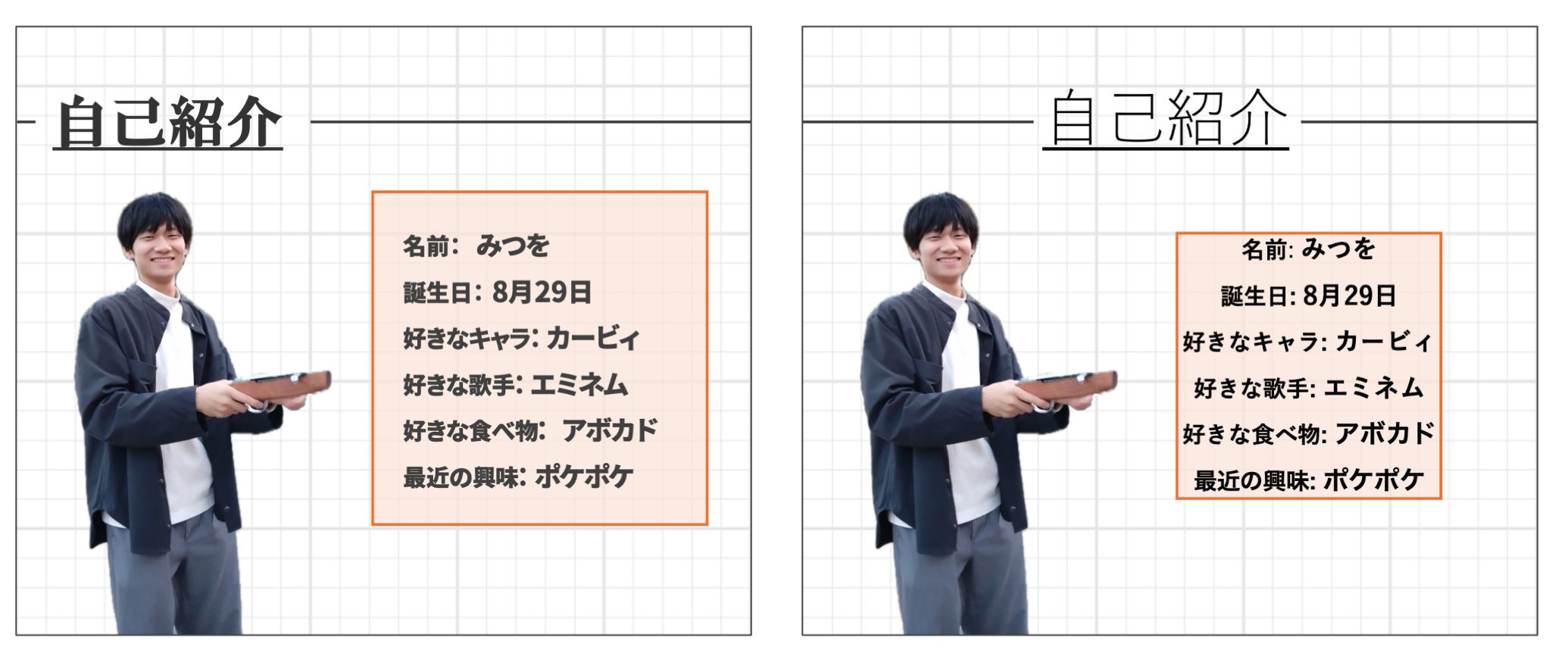
さて、本題です。下の2つのスライドですが、どちらのスライドの方が好きですか?

…おそらくは左の方がなんとなく良さそうに見えると思います。内容は一緒ですが左の方がちょっとスッキリしているような。
実は左のは原則を全部使っており、右のは原則を全部無視しています。
ここからは、なぜ3原則が大切なのか、3原則をそれぞれ解説していきます。
原則1. 文章は”左揃え”!
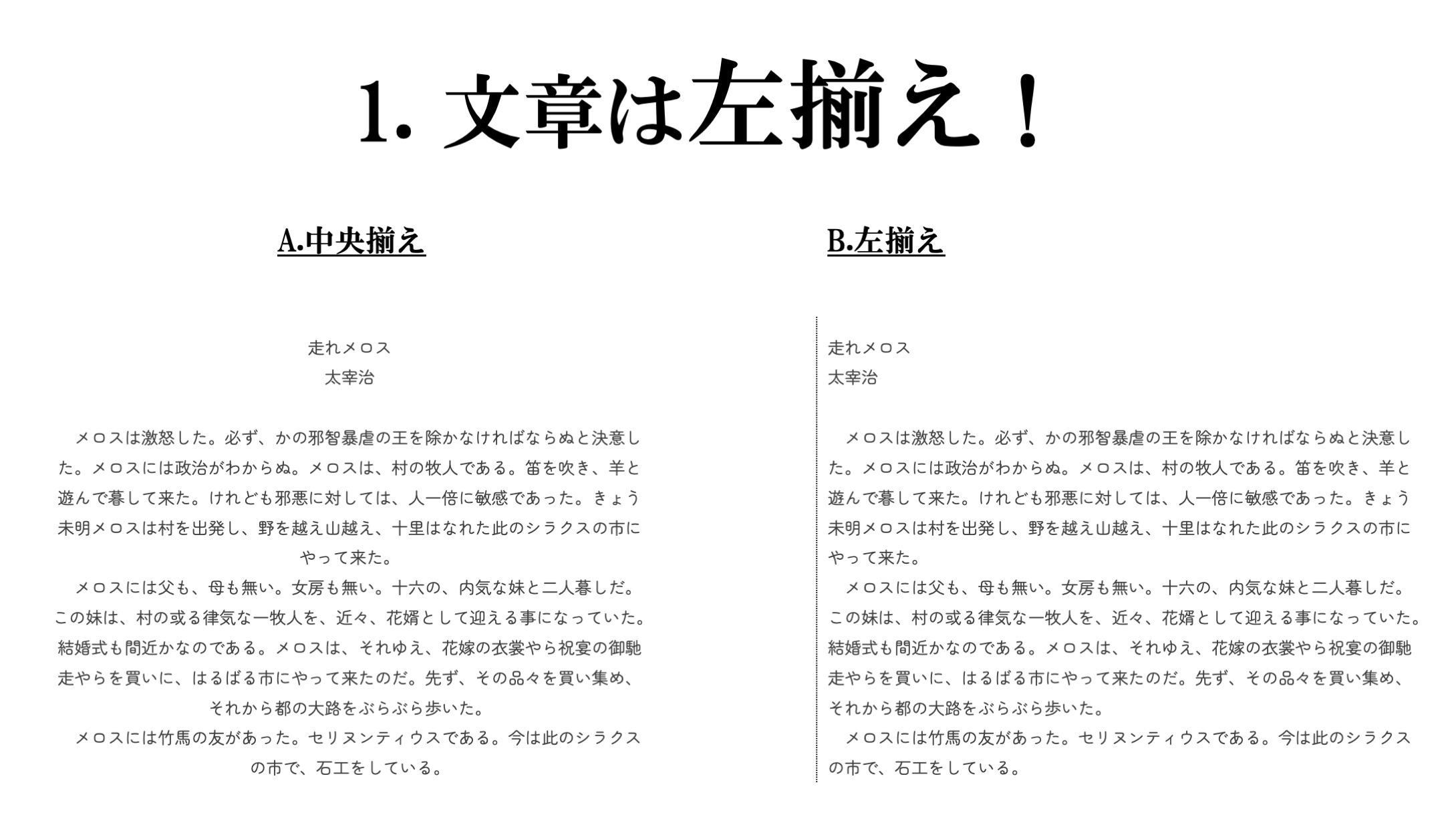
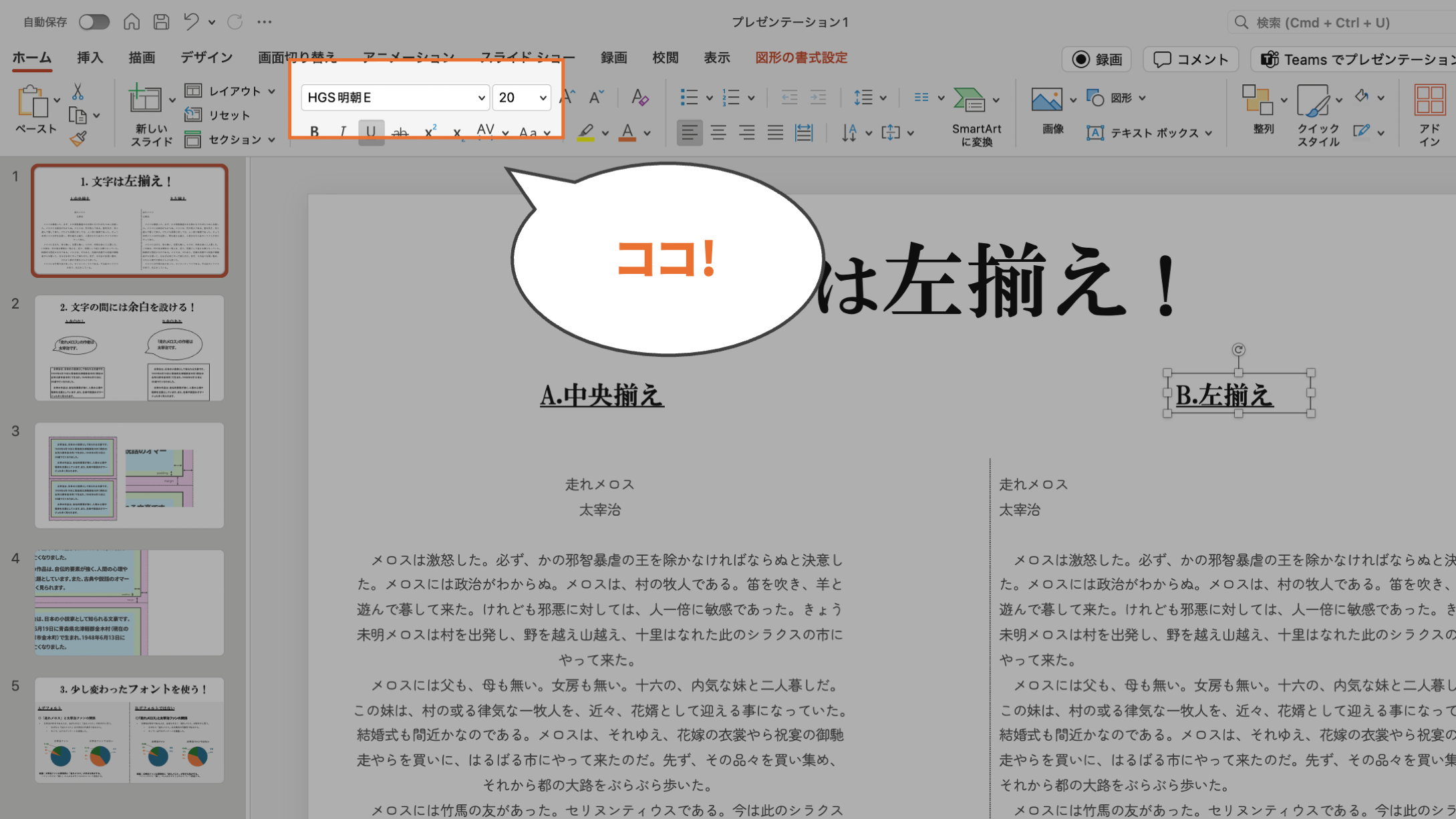
下の画像を見てください。(簡単のために原作にはない段落を設けています)

Aの文章は文章が少し読みづらくないですか?それに対して、Bの分章の方が読みやすいとおもいます。
2つの文章違いは、Aの文章は文字が空間に対して中央に寄っていますが、Bの文章は文字が左に寄っていることだけです。前者を「中央揃え」、後者を「左揃え」とここでは呼びます。
なぜ左揃えの方が読みやすいのでしょうか?その理由は、私たちは、文字を読む際に左端から右端の方向へと読む習慣があるためです。
実際、理系の科目の教科書の文章は左揃えで配置されていると思います。何より、数学の問題を解くときも式を左揃えで書いていると思います。(中央揃えで式を書く人なんていませんよね。)
しかしながら、中央揃えにもメリットはあります。中央揃えを使うことで、文字を目立たせることができます。
タイトルや見出しなどの短いフレーズを強調したい時には効果的です。実際、画像の「1.文字は左揃え!」は画像全体に対して、中央ありますし、「走れメロス」や「太宰治」も中央揃えの方が良さそうです。
一般的に、文字や文章は左揃えにしましょう。
原則2. 文字の間には”余白”を設ける!
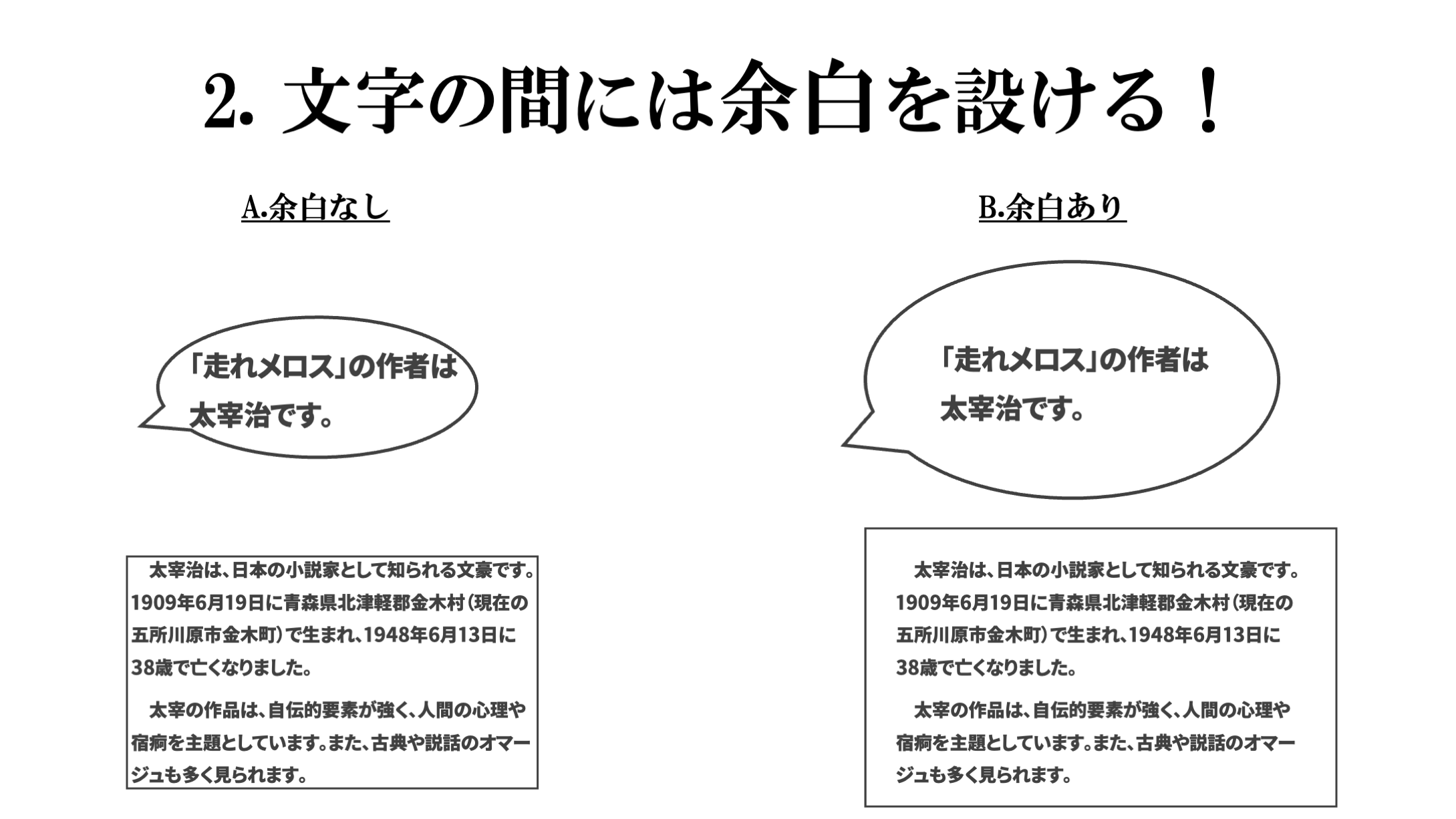
下の画像のA,Bのフキダシと文章を見てください。

Aの文字は少し窮屈そうですね…それに対してBのは比較的スッキリとした印象があります。
AとBの違いは、Aは空間に対して文字の周りに余白がほとんどないですが、Bの文章は文字の周りに余白があることだけです。
余白がないと、視覚的に窮屈で情報が詰まった印象を与えますが、適切な余白を設けることで視線誘導がスムーズになって、情報が整理されて見せることができます。
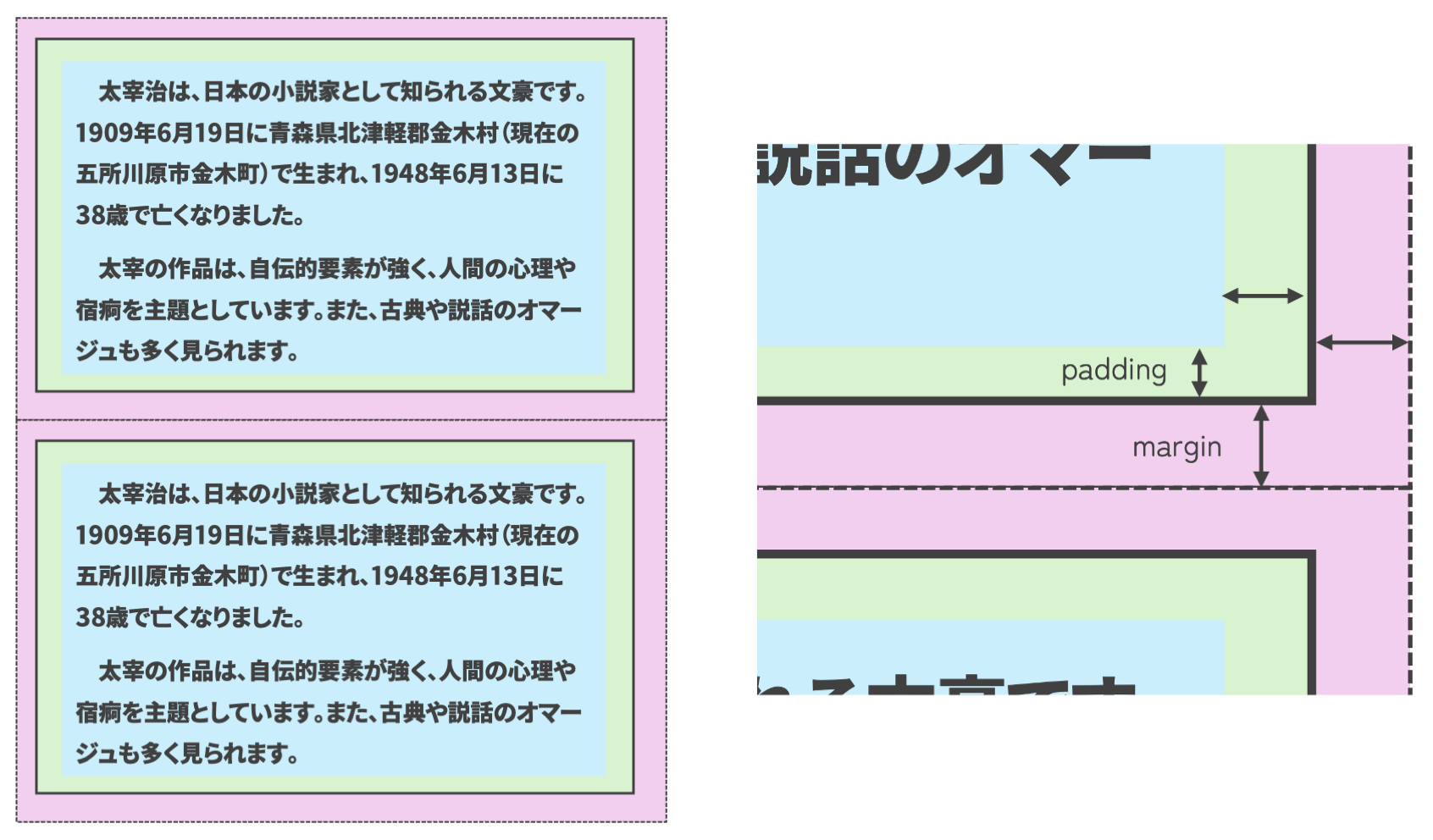
ところで、Webのデザインで使う、HTMLやCSSといった言語を学んだことがある方は margin (マージン)やpadding (パディング)といった言葉を聞いたことがあると思います。

marginは箱と隣接する箱に設ける余白、padding は箱とその要素に設ける余白といったところでしょうか。このmarginやpaddingの考えをスライド作りに活かせれば、余白を駆使できると思います。
と、いうわけでぜひ、文字の周囲には余白を設けましょう。
原則3. 少し変わった”フォント”を使う!(デフォルトのを使わない)
※多分賛否両論のある原則だと思いますがお付き合いください…
まず、「フォント」とは文字の「字体(じたい)」のことです。簡単にいうと、文字の見た目のことで、PowerPointなどのスライドを作成するソフトではほぼ必ず変更する場所があると思います。

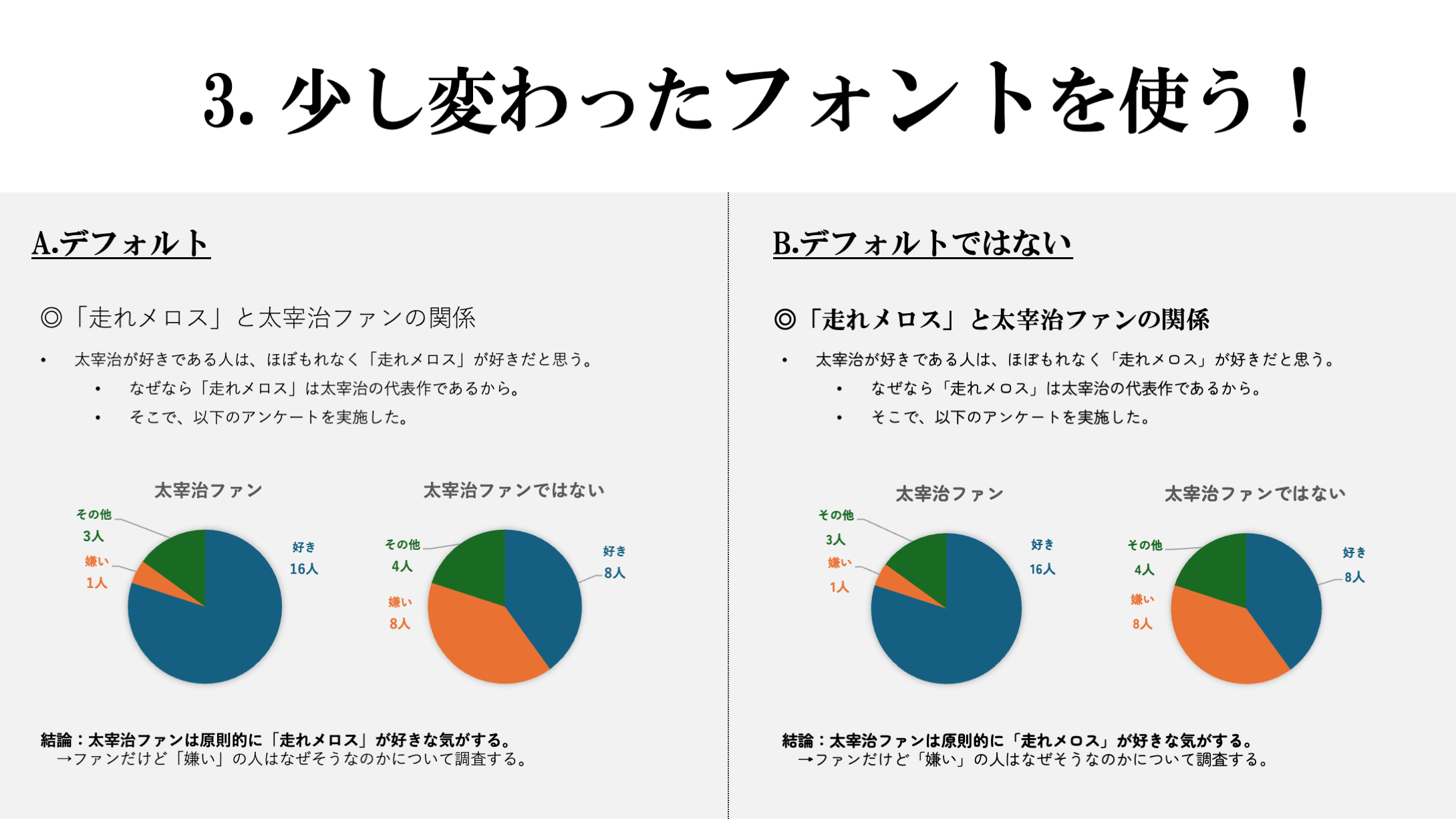
…例のごとく、下の画像を見てください。

Aのも悪くはないですけど、それに対してBのはこだわりがあって丁寧な印象があります。
2つの文章違いは、Aは文字のフォントがPowerPointのデフォルトの「游ゴシック」で、Bの文章は、見出しは「HGS明朝E」、その他の文章は「Zen Maru Gothic」で書かれています。
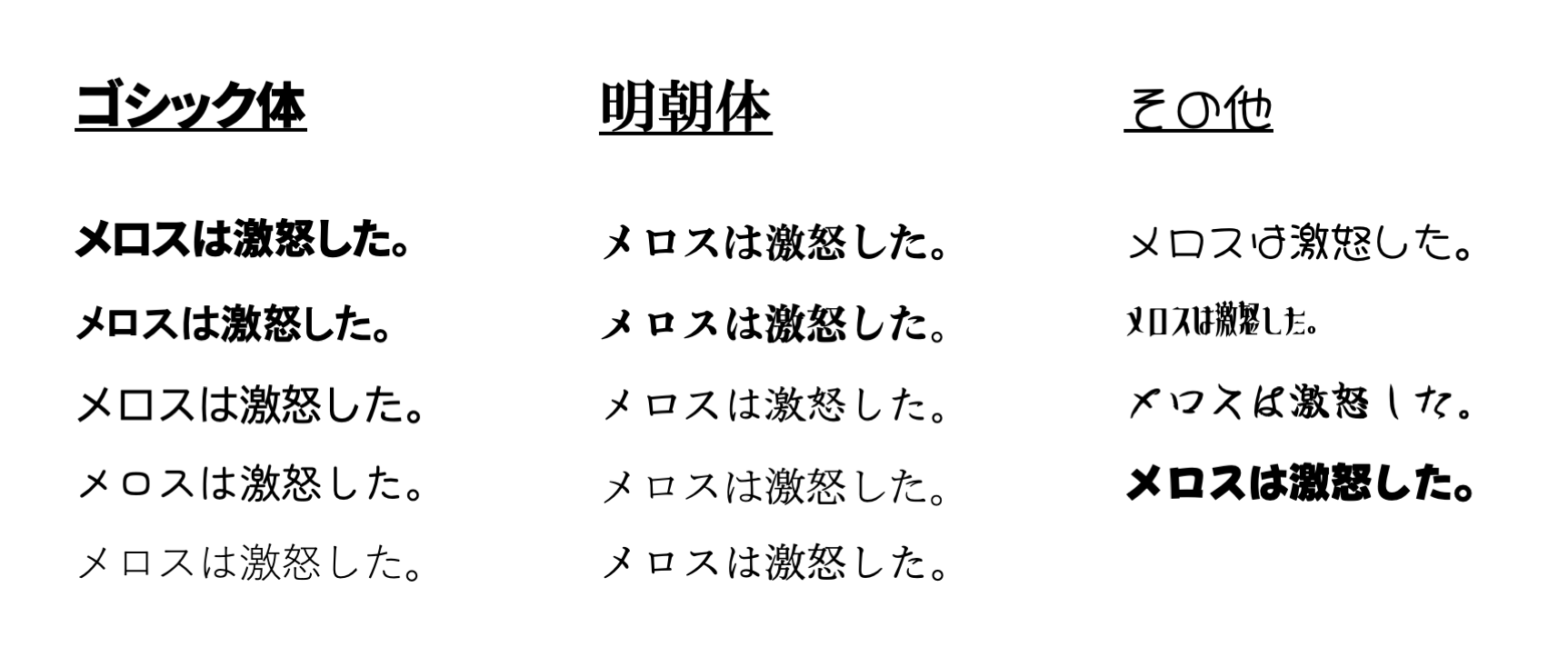
フォントには大まかに「ゴシック体」、「明朝体」の2種類があります。下の画像のように「ゴシック体」は装飾が少なく、読みやすい印象があります。それに対し、「明朝体」には豪華な装飾があり、文字が強調される印象があります。なので、「見出しには視認性が高い明朝体、本文には読みやすいゴシック体を使用する」といったような使い方ができます。(逆に使っても良い。使い分けることが重要。)

フォントはデフォルトの状態で使っても良いですが、フォントを変更することで、スライドを少しオシャレな感じにすることができます。しかし、逆に「その他」のような装飾が強すぎるフォントを多用しすぎると、返ってごちゃごちゃとしてしまい文章が読みにくくなることがあるので、慣れないうちはゴシック体と明朝体それぞれ1種類ずつ選んで使い分けるぐらいに留めておこましょう。
どのフォントを使えば良いかわからない場合は、この記事の一番下の『オマケ:オススメのフォント』で少し紹介します。
というわけで、ちょっとオシャレなスライドを作りたいなら、デフォルトじゃないフォントを使いましょう。
まとめ
ここまで、少し良いスライドを作成するための3原則を紹介しました。
最後に、それぞれの原則を整理しましょう。
原則1. 文章は”左揃え”!
文章は基本的に中央揃えは避ける。ただし、タイトルや見出しは中央揃えは効果的。
原則2. 文字の間には”余白”を設ける!
文字の上下左右には余白を設けよう。余白がないと窮屈な印象になる。
原則3. 少し変わった”フォント”を使う!
デフォルトのをそのまま使わず、ちょっと違うフォントに手を伸ばそう。お気に入りのゴシック体や明朝体を探すといいかも。
ここで、最初の2つのスライドを振り返りましょう。

どうでしょうか?ここまで読んだ方なら、なんで左の方が読みやすくて見た目が良いのかがなんとなく分かるかも。。。
…「自己紹介」の位置は原則を使わない方が好みの人もいるはず。他にもゴシック体と明朝体の関係が逆の方が好きな人もいるはず。ここでイチャモンをつけられるのもデザインを学ぶ醍醐味だと思います。
ここまでお付き合いして頂きありがとうございましたm(_ _)m
参考
なるほどデザイン 筒井 美希著 2015/7/31
けっきょく、よはく。 余白を活かしたデザインレイアウトの本 ingectar-e 著 2018/7/20
オマケ:オススメのフォント
「原則3.少し変わった”フォント”を使う!」の項目で述べたように、おすすめのフォントを下に列挙します。一部のはダウンロードが必要なのもあります。
商用利用をする際は規約などに気をつけてください。(全部非営利で使う分には問題ないフォントです。)

- ゴシック体
- 源暎ゴシックP
- ゴシック体を使うなら、まずこれをダウンロードしよう。ロゴから平文まで汎用的に使える。
- 商用利用もOK。
- ダウンロード先:源暎フォント置き場
- BIZ UDGothic
- とても素朴で読みやすい。レポートに重宝。
- Google Fontsからダウンロードできるし、プリインストールされていることも。
- 商用利用可能。
- ダウンロード先:Google Fonts - BIZ UDGothic
- Zen Maru Gothic (New)
- 丸くてかわいい。温かみがある印象。
- 商用利用可能。
- ダウンロード先:Google Fonts - Zen Kaku Gothic New
- 源暎ゴシックP
- 明朝体
- HGS明朝E
- Microsoft Officeに入っているフォント。力強い明朝体。
- Power Pointを使っている人はそのまま使える。
- 商用利用にはライセンスが必要。
- 游教科書体
- Microsoft Officeに入っているフォント。教科書の文字をそのまま持ってきたような感じ。読みやすくて綺麗。
- Power Pointを使っている人はそのまま使える。
- 商用利用にはライセンスが必要。
- HGS明朝E