12/10「デザインの『あ』」
序章ーはじまりの物語
こんにちはこんばんは、12/10の担当、こっとと申します。私はプログラマー見習いの新人です。この春からプログラミングにはじめてふれ、最近ようやくなんとなくたぶんうっすらとコードの書き方がわかってきました。そんなぴかぴかの一年生がデザイン界に片足をつっこみました。ちなみにもう片方の足はプログラミング界につっこみ済みです。この記事では私が「UXデザインの法則」という本をよんで思ったことや日常で気づいたデザインの役目について書こーかなーって思います。一見するとあたりまえのお話に思えるようなことばかりだと思います。そんなかたはぜひ二度見してみてください。
1.Xとインスタっていっしょなんだなぁ
そんなことないやろって思いますよね。どちらも使ったことがある方はそう思うでしょう。私がここでお話ししたいのはそれぞれの内容のことではなくデザイン面での気づきについてです。それではいろんないっしょの点をみていきます。
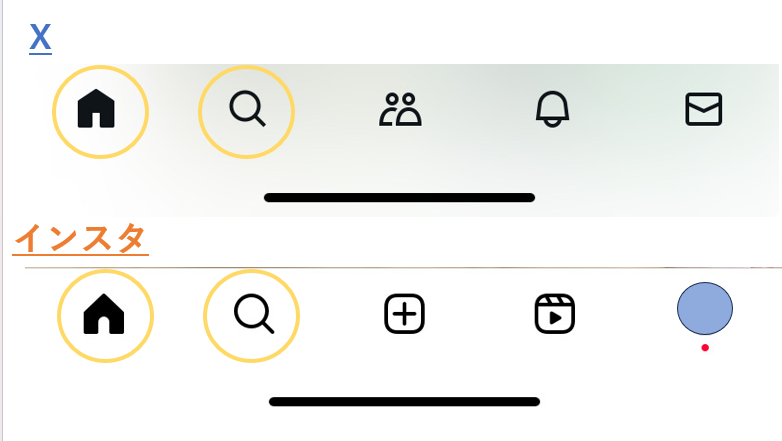
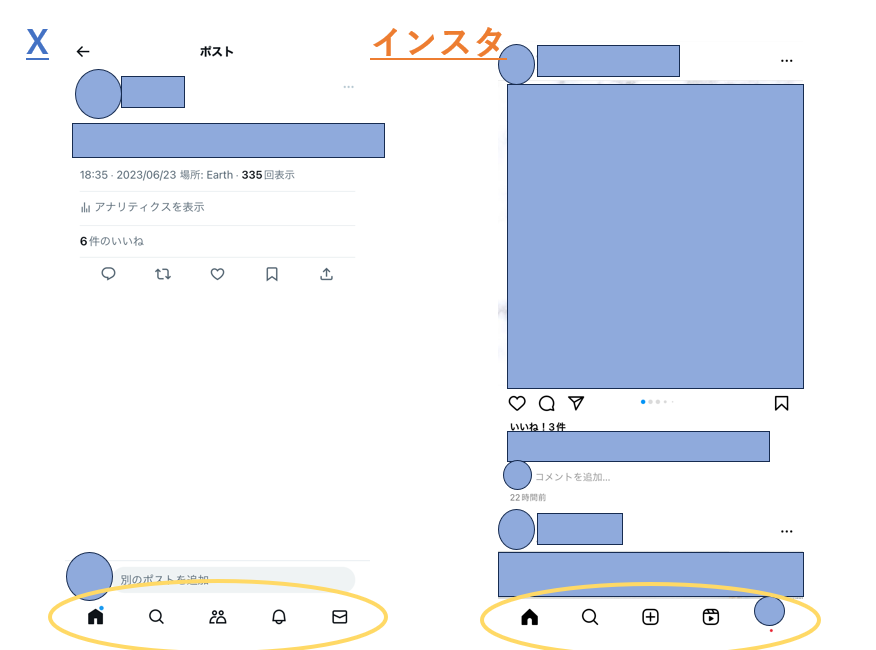
アイコンがいっしょ


バーの位置がいっしょ(どちらも一番下にある)

ちょっと個人情報保護のためにいろいろ隠れちゃってるのでわかりにくいかもです・・・よかったら自分のアカウントたちで確認してみてくださいな。
さて、「いっしょだなぁー」って思ってもらえましたかね・・・?
「あらためて言われてみると、そーやなぁーって思うけどこれってあたりまえのことじゃない?」って方も多いと思います。でも、よくよく考えてみてほしいです。どっかに「ホームボタンはぜったいにお家のマークじゃないといけない!!」なんてルールがあるのでしょうか。とりあえず、法律や憲法では定められてないですよね。これはデザイン界での暗黙の了解みたいなものなのでしょう。この暗黙の了解のおかげで、わたしたちは快適になんの疑問もなくアプリを使いこなせるのです。「この投稿いいなぁー」と思ったら、ためらいなく 「❤️」を押せばいいのです。それってすごいことだなぁぁって思いませんか?・・・いや、思いますよね。(圧)「 ❤️はいいなと思ったら押す」私たちは無意識のうちにそう刷り込まれているのです。そしてその思い込みを裏切らないようにデザインされています。
例えば私が新たなSNSのアプリを作ったとします。このアプリではほかのひとの投稿に対して「❤️」を押すとコメントを残すことができる、とします。・・・どうですかね?ちょっと想像してみてほしいです。「Xやインスタに似たアプリやなぁ~つかってみるか~」って使い始めたSNSでいつものように「いいね」感覚でなんとなく無意識に「 ❤️」を押す。すると、なんということでしょう。「いいね」はされず、代わりにテキストボックスがでてきたではありませんか。きっとなにが起こったのか意味が分からず思考停止するでしょう。ユーザーのストレスは溜まります。アプリのレビュー欄は阿鼻叫喚、罵詈雑言の嵐です。
「ユーザーの学習コストを増やさないこと」
これが大事なんです。新しいアプリを使うときには、どーしても、操作方法を学ぶための学習がユーザーには必要です。それを極力減らすこと。既存のアプリ・サービスに倣ったデザインにすること。これらが☆5評価への第一歩なのです。
ではあと一つ、よさげで見習いたいなぁって思ったデザインの工夫を紹介しましょうね。
2.伸縮自在なamazon
amazonって伸び縮みするんですよ。知ってましたか・・・?どいうことかといいますと、ユーザーが閲覧している画面サイズに合わせて表示される要素が変わったり、長さが変わったりするんです・・・!
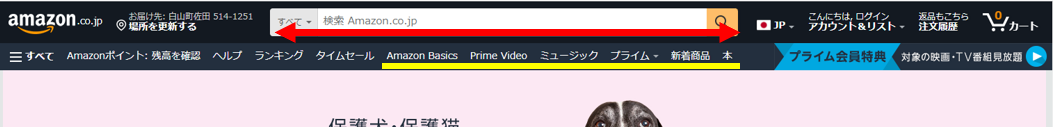
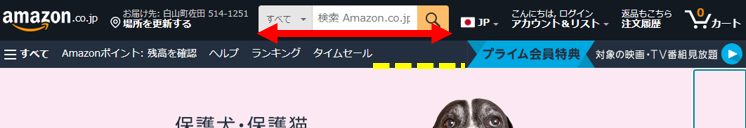
「???」って感じだと思いますのでいったん下の画像見てもらってもいいですか・・・?ちょっと醜い(見にくい)と思うので、またあとでご自分で確かめていただけると幸いです。
全画面表示ver.

縮小表示ver.

- 検索フィールド(赤い矢印の部分)の長さが短くなっている。
- 全画面ver.では表示されていた項目(黄色下線部分)が表示されなくなっている。
「ほんまや、伸び縮みしてるわぁ。気づかんかったなぁ」って声が聞こえてきます。(幻聴)
こうやって画面サイズに合わせて表示する要素を変えたり長さを変えたりすることで、ユーザーのアクティビティに寄り添っているのです。画面サイズをちっちゃくしたら急になんか画面がごちゃごちゃした・・・なんかバグってんねんけど・・・って思ったことはありませんか?そんなお悩みをひっそりと解決してくれているのです。amazonさんすごい。
これ以外にもamazonさんのショッピングページのデザイン面での工夫はいろいろあります。ショッピングカートに入っている物の数が一目見て分かるようになっていたり、カテゴリー別の検索がスマートに細かく行えたり・・・べた褒めですね。それだけ尊敬しているということなのです。知らんけど。
ぜひまたの機会にamazonさんを利用することがあれば「使いやすいなぁ。これも工夫なのかな」って思ったりしてみたりしてもらえると嬉しいです。
こんな感じで「ユーザーのアクティビティに寛容になること」もアプリやwebを開発するときに大事にしたいポイントです。
また、「ユーザーの環境に寛容になること」も大事ですって本が言ってました。たとえば、デバイスの違いによる画面サイズの差(スマホ・タブレット・パソコンetc)、デバイス自体の設定(ダークモードや文字の大きさ)、ユーザーの色覚の精度の差・・・etc。いろいろなことに配慮すること、ユーザーにやさしく寄り添うことがデザインには求められます。決して、フォントや色に気を配るだけじゃないんですね。奥深いです。心理学的な側面ももっているのです。
3.こっとのこれから
ということで、私がデザイン界に片足を突っ込んでなんとなく学んだ「デザイン界のあいうえお」、もとい「デザイン界の『あ』」を僭越ながら紹介してきました。まだまだたっくさん、私たちが日々使っているあんなアプリやこんなwebサイトにはユーザーのための工夫があちらこちらにほどこされています。
- 優れたUXデザインの法則について学ぶこと
- 優れたデザインをたくさん吸収すること
- 優れたデザインを実現できるように技術力をアップさせること
- 日常の様々なデザインからヒントをさがすこと
自分の備忘録がてら私のやりたいことリストものっけておきます。いつか納得できるデザインにたどりつけるように冒険しつづけていきたいです。
ご清聴ありがとうございました。