
こんにちは!赤い色素と申します。気づけばもう4年です。卒業です。
今回のアドカレではデザインtipsみたいなことを書こうかな、と思っていたのですが、予想以上にみんなが先取りしてくれていてびっくりしてます。
私がjackに入った頃はデザインをやっている人は数名いらっしゃった、、くらいだったので、この数年でこんなにもデザインに関心を持つ人が増えたことに感動…!つよつよエンジニアなみんなを応援してるよ…! ( ; ; )
…と老害発言を済ませたところで、本題に入ろうと思います。
みなさん、スライドを作成する時、何を使っていますか?
PowerPoint? Google Slide?このあたりが一般的ですかね。Marpとか使っている人も聞いたことがある気がします。
私は特に指定がなく個人的にスライドをつくる時は、figmaを使っています。
figmaはアプリのUIデザインをつくる時に使用することが多いツールだとイメージされる方が多いと思いますが、実はスライドをつくるのにも便利なツールなんです!!!
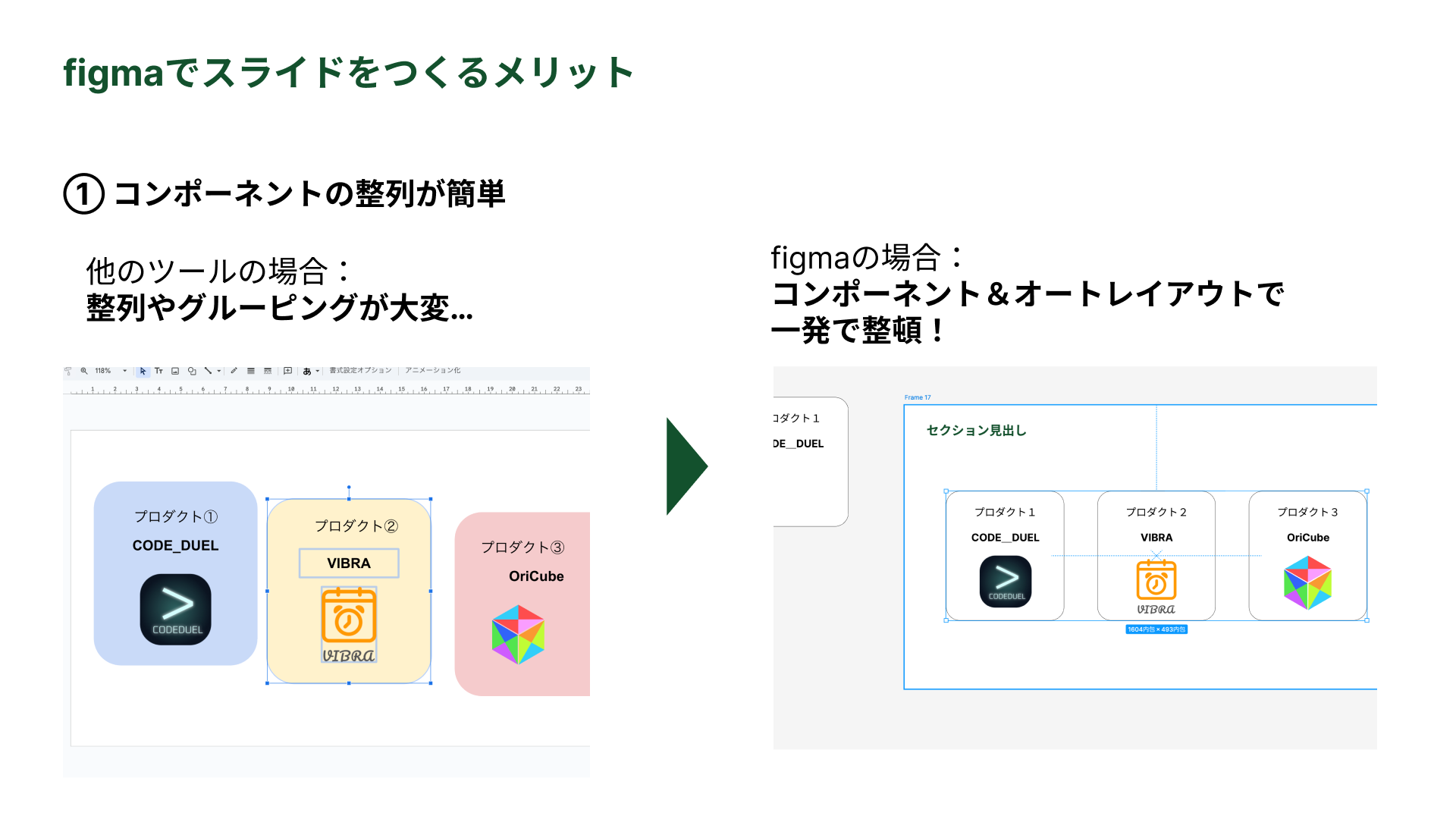
特長① 要素の整列が簡単!
ちょうど昨日、みつをくんが良いスライドをつくるための3原則を教えてくれましたね!
みなさん見ましたか?見てない人はぜひみつをくんのブログを先に見てみてください。
https://www.jackapp.jp/blog/0011146d-eaae-4a10-8ad8-dc0b7ac85b60スライド作成には、「整列」と「余白」が大事だということを教えてくれました。
ですが、これをいざスライドをつくる時に実行しようと思うと、テキストを全部左に寄せたり、見出しを画像に合わせて中央揃えにしたり、余白を均等にしたり…と細かく調整する必要があって、結構地味に大変ですよね。
そんな時にfigmaの出番です!
figmaには「オートレイアウト」という機能があるのをご存知でしょうか?
Figmaには、複数の要素をまとめる概念として「フレーム」や「グループ」がありますが、オートレイアウトは、指定した「フレーム」の中に存在する要素を単一方向(縦・横)へ規則的に並べるためのルールを設定できる機能です。
規則的に並べるための設定を組み合わせることで、フレーム内に要素を追加すると自動的にルールに従ったレイアウトができるようになる、というのがオートレイアウトの特徴です。
(figmaのオートレイアウトについて詳しく知りたい方は以下の記事を参照してください。)
https://wentz-design.com/post/figma-how-to-use-auto-layout/この機能を使えば、他のスライド作成ツールでは一つひとつ丁寧に整列していた要素たちが、一発で綺麗に揃います!
左揃えから中央揃えに変更したい時も、余白をもう少し設けたい時も、オートレイアウトで簡単に変更できます。
気持ちいいですね。
また、似たような項目を並べたい時にはfigmaの「コンポーネント」という機能を使うことで、簡単に要素を増やすことができます。
(figmaのコンポーネント機能について詳しく知りたい方は以下の記事を参照してください。)
https://skillhub.jp/blogs/386気持ちいいですね。

特長② 豊富なプラグインで多様な文字や要素が作れる!
figmaの良いところは、なんといってもプラグインが豊富であることです。
他のプレゼン作成ツールを使用しているとき、スライドに合う良い感じのイラストや画像が欲しいな、という時ありますよね。これインターネットから探し当てるの大変じゃないですか?
また、みつをくんが「文字」が大事だよ!と先日の記事で教えてくれましたが、ピッタリ合う文字を探すの大変ですよね。
これ全部figma内で完結できちゃいます。
figmaのプラグインには、無償で画像やイラストを提供してくれるものがあります。また日本語のフォントピッカーも豊富です。(figmaでは最初からいろんなフォントが整備されています。)
オススメのプラグインをいくつかご紹介します。
- Unsplash(フリー画像検索プラグイン)
- Storyset by FreePik(フリーイラスト検索プラグイン)
- Japanese Font Picker(日本語フォント検索プラグイン)
- Remove BG(背景を透過できるプラグイン)
- Table Creator(表を挿入できるプラグイン)

良い感じのスライドがすぐ作れるなんて、気持ち良すぎですね。
特長③ プロダクトのデザインをそのままスライドに応用できる!
figmaはハッカソンでプレゼン発表するときも便利なんです!
最近、ハッカソンでもデザイナーが入ったり、figmaでデザインを考えたりするチームが増えているように思います。また、発表やスライドの見た目にすごく力を入れているものも増えてきているように感じます。
発表スライドを別のツールで作っていると、「あのロゴ欲しいからダウンロードしなきゃ、」「あのカラーテーマそのまま使いたいな…」という場面、出てくるのではないでしょうか?(私は結構あります)
figmaを使っていればその煩雑さはありません!
自分たちでデザインしたアプリをそのままスライドに反映させることができます。
またVectary 3D Elementsというプラグインを使えばデザインした画面をモックアップしておしゃれなスライドをつくることもできます。
ハッカソン残り30分で魅せるスライド作れたら気持ちいいですよね。

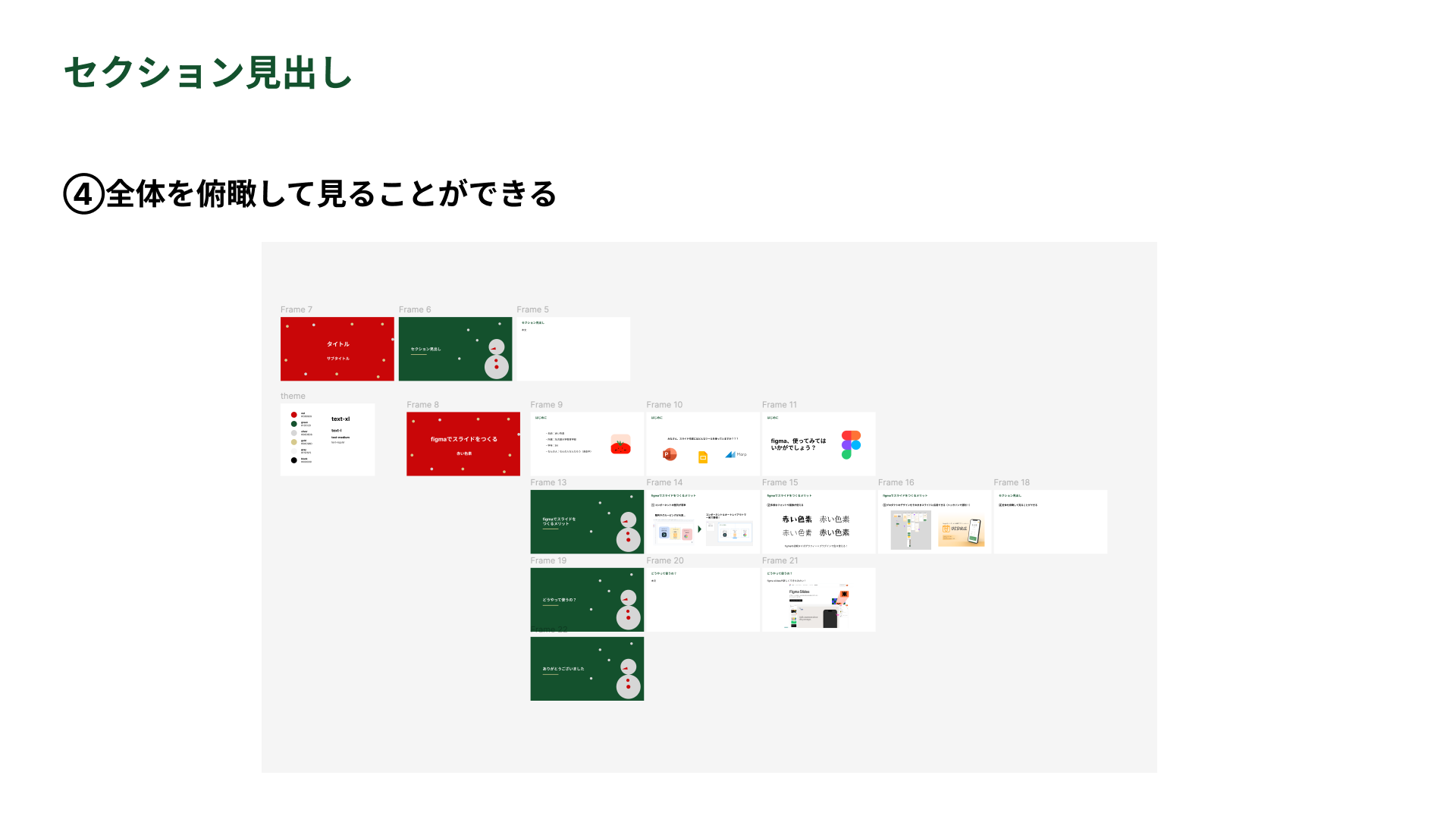
特長④全体を俯瞰して見ることができる
一般的なスライド作成ツールだと、左サイドに縦にスライドが並んでいることが多いですよね。
数枚のスライドであれば問題ないですが、数十枚と長めのスライド作る時、いちいちスクロールするの大変ですよね。
figmaでは一目で全体を見ることができます。またセクションごとに並べて書くことで構成もわかりやすいです。何をどこで書いていたか、簡単に見つけることができます。

全部作り切ったあと壮観なスライドをfigmaで見ると、きっと気持ちよくなれるはずです。
そうはいってもいつものスライド作成ツールも捨てがたい!
という人、その気持ちよくわかります。
大丈夫です。figmaならこの悩みを解決できます。
2024年の6月、figma slidesというサービスのベータ版が公開されました!!
このサービスでは、figmaの良さはそのまま、他のサービスと似たような使用感でスライドを作成することができるようです!
実は筆者もまだ使用したことがないので、これから使ってみようと思います!2024年12月現在は無償で利用可能なようなので、ぜひみなさんも使ってみては?
https://www.figma.com/ja-jp/slides/すごいぞfigma!
ここまでfigmaでスライドをつくる良さをつらつら書いてきました。いかがだったでしょうか?
私にとって「わかる」スライド作成は比較的手間のかかる作業です。もし同じようにそう感じていらっしゃる方がいれば、ぜひ参考になれば嬉しいです!
ここまで読んでいただきありがとうございましたm(_ _)m