こんにちは!さっつんです。
アドベントカレンダー10日目の今日はデザインについて書こうと思います。デザインといっても今回は特にコーディングを楽にするデザインに焦点を当てていきます。
と、いうのも昨年から始めたCYBERドロケイという位置情報を用いてドロケイができるモバイルアプリの制作プロジェクトが終わりを迎えついにリリースになりました👏👏ついにリリースかぁと感慨深く感じていたところ、そういえばデザインってどうやって作ったっけと思い、今回記事を書くことにしました。
スマホアプリのデザイン作ることになったけどどこを意識して作ればいいかわからない方やお暇な方の時間潰しの糧となれれば幸いです。
では Let’s Go!!
1. 画面構成を練る
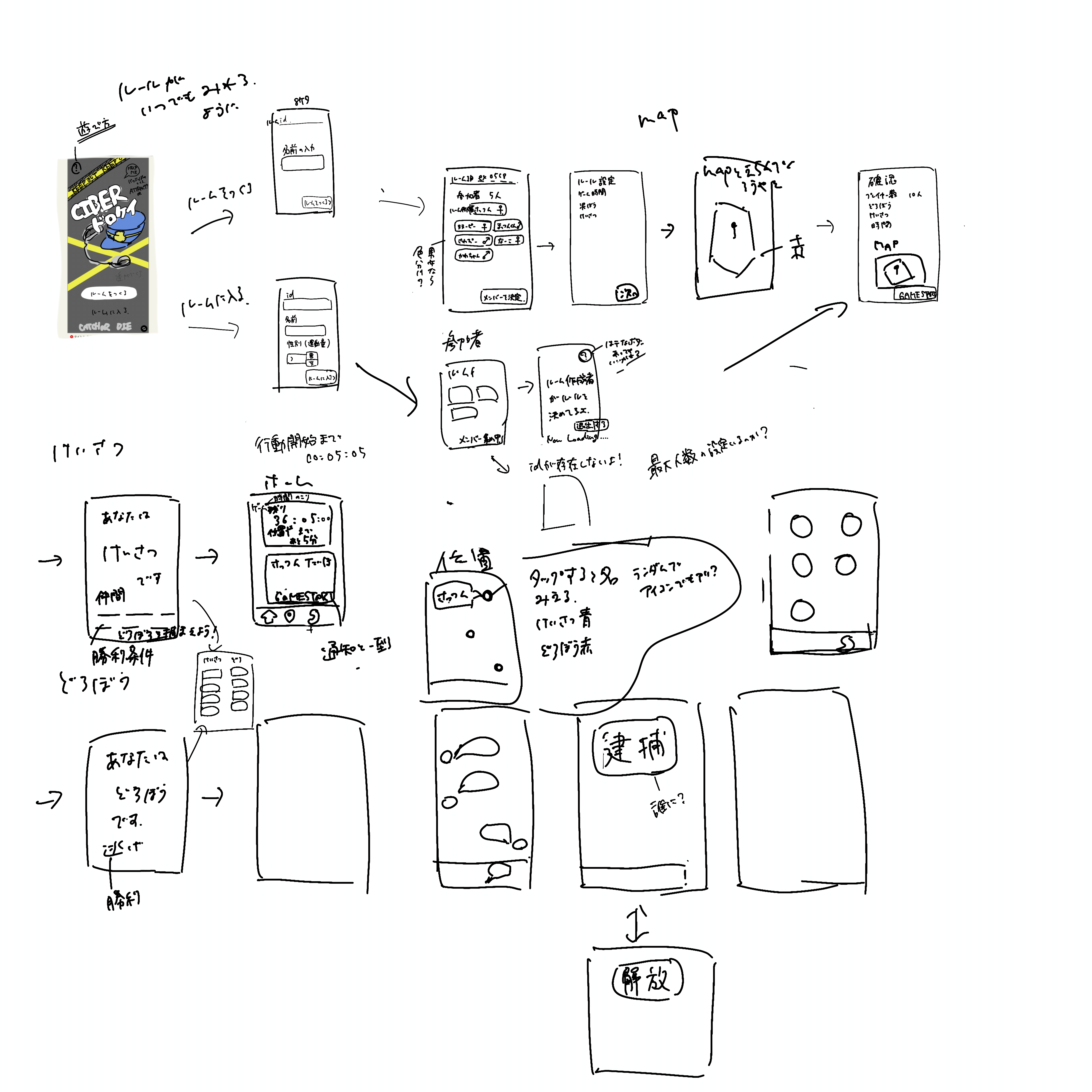
デザインを考えるにあたっていろんな方法があると思いますが、まずはメモ程度でいいので画面を書き出しましょう。実際に使う場面を想像して画面を作っていくと良いと思います。(ここでいかに具体的に描き出せるかが後のコーディングに響いてきます!)
下の写真は実際にデザインを考える時に書いたメモです(字が汚いのはご容赦を、、、) ここである程度クリックした時の処理や、アニメーションの流れなど言語化してメモっておくと後でコーディングをするときに抜けがなくなるのでおすすめです!
基本的に、余程目新しいアプリでなければすでにリリースされているアプリの中で使われているUIを参考にするのがベストだと思います。
初心者が適当に考えて作るものよりも、プロの方がちゃんと考えて作ったものを参考にした方が出来上がりも良くなると思います。
書き出していくうちにこの処理ってここで入れた方がいいよな、、、この情報入れた方がわかりやすいなど出てくると思うので思いついたものはとりあえずメモしましょう!!!自分の頭を信じるとデータは消えます!脳みそは揮発性メモリなので🥺

2. 配色と基本のデザインを考える
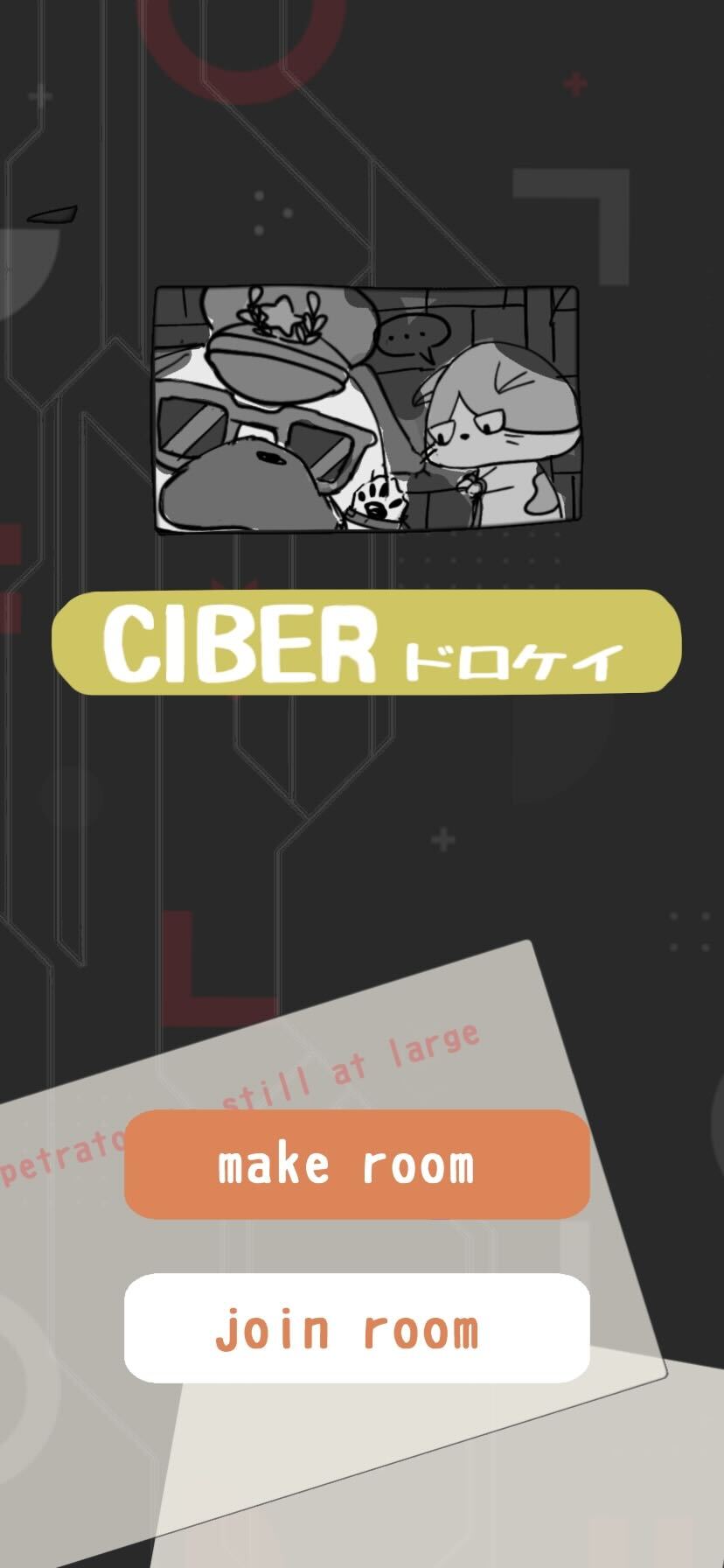
ある程度画面構成が決まったら次は見た目、デザインについて考えます。私は1枚の画面デザインが決まればそれに沿ってあとは適当に作る派なのでまずタイトル画面を作りました。個人的にですがデザインは数パターン出した方がよりクオリティは上がると思います!どんな人も10アイディア出して10良いなんてことはないので、あんまりデザイン上手くできないという人ほど、とりあえずいっぱいデザイン案を考えましょう!
下の写真たちは実際に出したアプリデザイン案です。ここからチームメンバーに投票をとって真ん中のデザインに決定しました!



最近の生成AIの進化はすごいので特にこだわりがないという方はAIに任せてもいいと思います。
軽くデザインに言及しておくと、個人的に気をつけるべき点は
- 配色
- フォント
- 奥行き
が特に重要だなと思います!
説明しようと思ったんですが私より詳しく説明してくれてるサイトや動画が世の中にいっぱい溢れていると思うのでそちらをご覧ください、、、(tukareta)
3.実際に画面構成を作る
デザインの基本と画面構成のメモができたのでいよいよ画面構成をしっかり作っていきます!使うツールについてですが、いろんなAdobeやらなんやらいっぱい世の中にはデザインツールが溢れていると思います。その中でもおすすめのツールはFigmaです!無料で使えて(制限はありますが)チームのみんなで同時編集できるので共有が楽です!
下の画像は実際にfigmaで作った画面デザインです。

ここで注意する点は
- 画面遷移の流れを書く
- 細かい処理のデザインの差分を作る
そもそもなぜ画面デザインを書くかの理由には、コーディングの際にチームメンバーにイメージを共有する、自分の頭の中のイメージを固定化させてあっちの方が良かったなどのフラフラする思考を止める、の2点が大きいと思います。
今まで書いたことはめちゃくちゃめんどくさい大変なのですが上記の理由に加えて、コーディングの際に迷いなく書くことができるのである程度は固めておくことをお勧めします!
おわりに
いろいろ取り留めなく書いちゃいましたが、デザインもコーディングもどちらも体験しておくと、互いの気持ちがわかるようになり、実際の現場でとても役に立つと思います。どちらもは楽しいところ面白いところがたくさんあるので皆さんもぜひデザイン&コーディングをしましょう!!!