
はじめに
みなさん去年ぶりです!jack4年目のかわちゃんといいます!
私は今年jphacksに出場し,そこでデザインに挑戦してみました!その時にチームメンバーからデザインのテクニックを色々と教えてもらいました.
なので今回は,ノンデザイナーの人が「ハッカソン」「個人開発」などでデザインをする必要に迫られた時,少しでもフロントエンドの開発者が開発しやすくなるデザインを作る方法を書いていこうと思います!
radix/uiなどのデザインライブラリのFigmaは,今回書いた内容を賢く使って理解しやすいデザインを作っています.この記事を見た人は,是非このFigmaに目を通してみてください!
本編
それでは,実際にFigmaで使えるテクニックを見ていきましょう!
Component
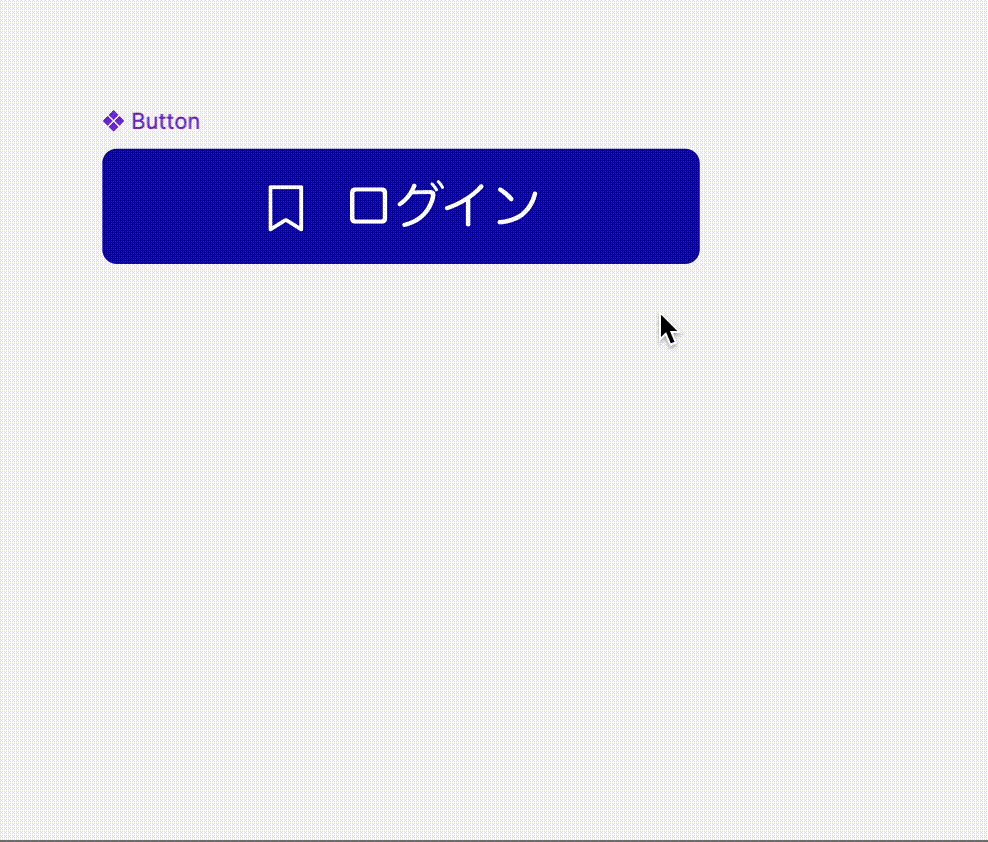
webにコンポーネントの概念があるように,FigmaでもComponentを作ることが出来ます.

上記の動画のように `create component` により作成したコンポーネントをメインコンポーネントと呼び,メインコンポーネントをコピーして生成したものをインスタンスと呼びます. コンポーネント化することの最大のメリットは,メインコンポーネントの変更がインスタンスに反映される,という点です.これにより,デザインの統一,使い回しがしやすくなります. また,インスタンスの変更には制限がかけられます.インスタンス内のUIの削除,文字の変更などは出来ますが,新しいUIやコンポーネントを追加することは出来ません.
Auto Layout
「Auto Layoutを使っていないFigmaは,全てのUIをposition: absoluteで配置したのと同じ!」と言われるほど,Figmaを使う上でAuto Layoutは外せません.

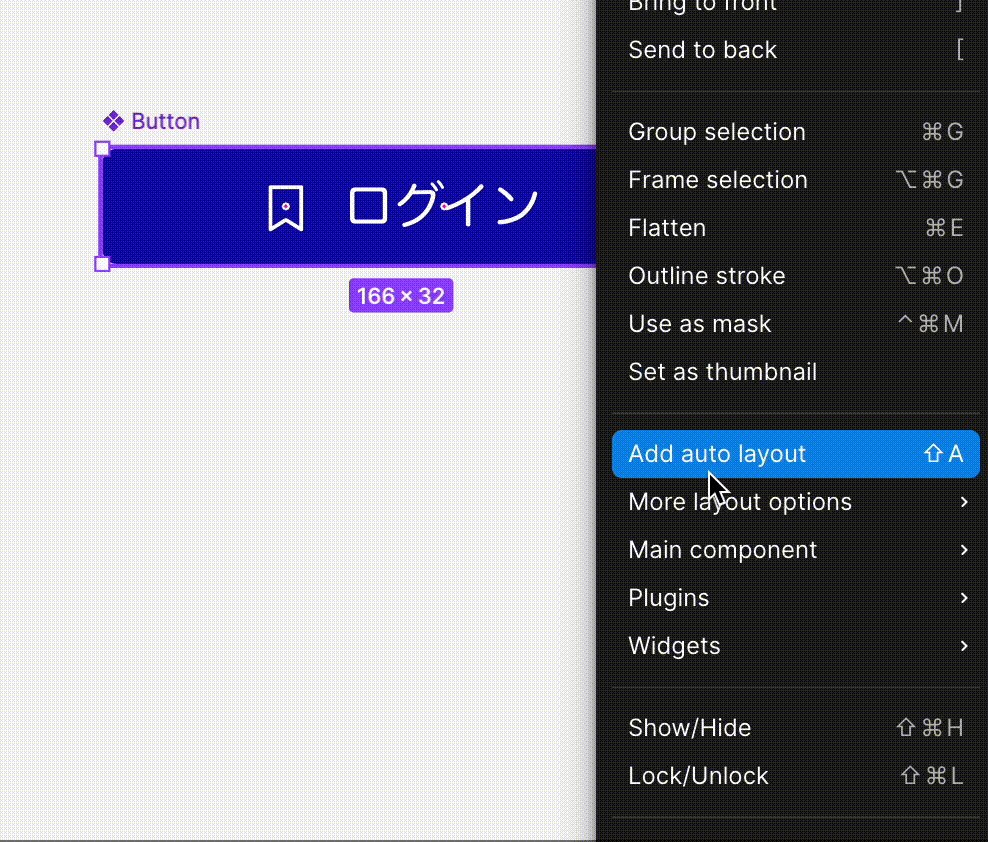
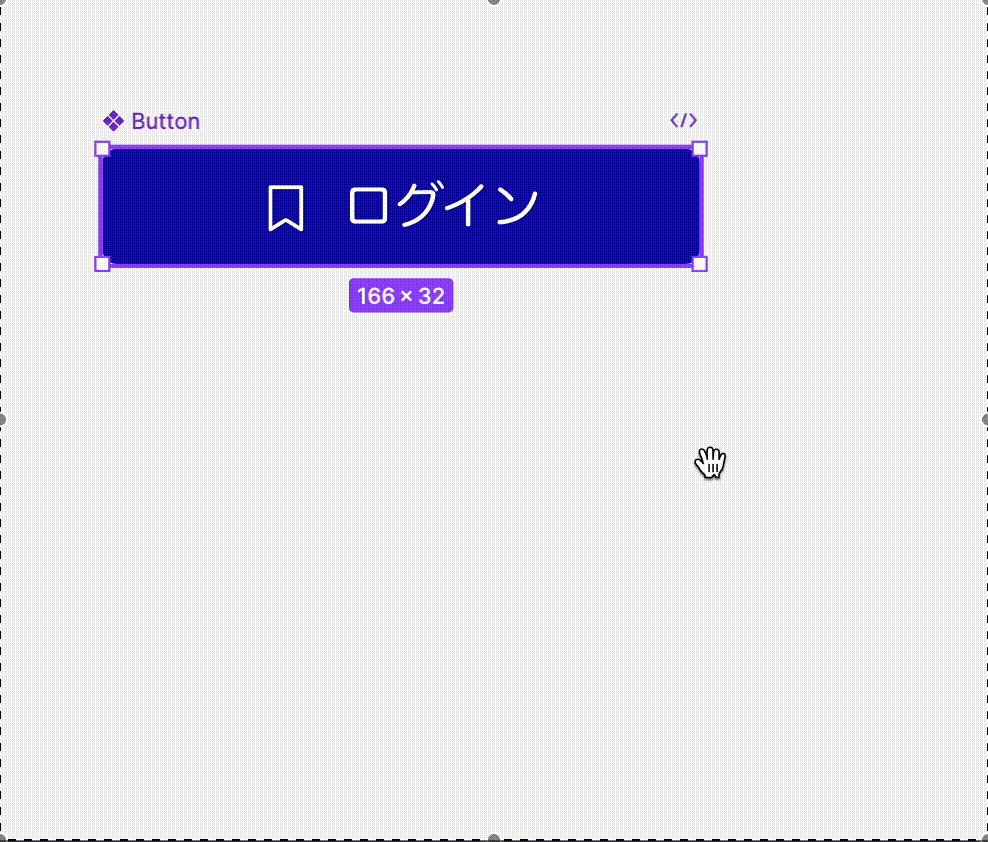
上記のように,UI Frameを選択して `Add auto layout` とするだけでAuto Layoutを使うことが出来ます.簡単!! Auto Layoutを使うことで,実際にCSSを書く時と同じような感覚でデザインすることが出来ます.

それでは,Auto Layoutを使うことで出来るようになる機能について少し細かく見ていきましょう.
Max(Min) Width, Max(Min) Height
Frameの縦横幅に対し,最大値最小値をつけることができるようになります.これにより,FrameにUIを追加した場合の型崩れなどを防ぐことが出来ます.後述するDirectionと組み合わせることで面白いことが出来ます!
Direction
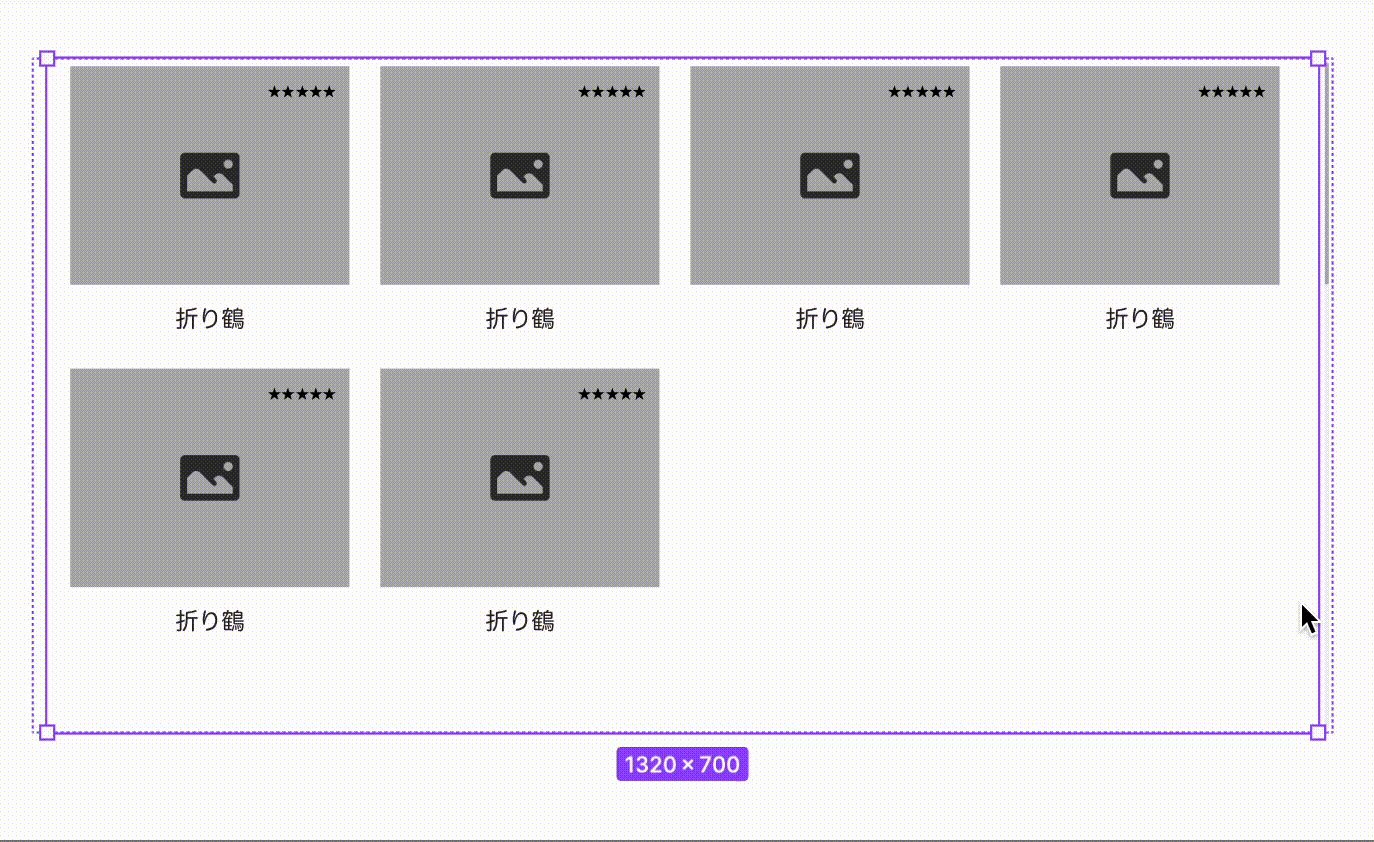
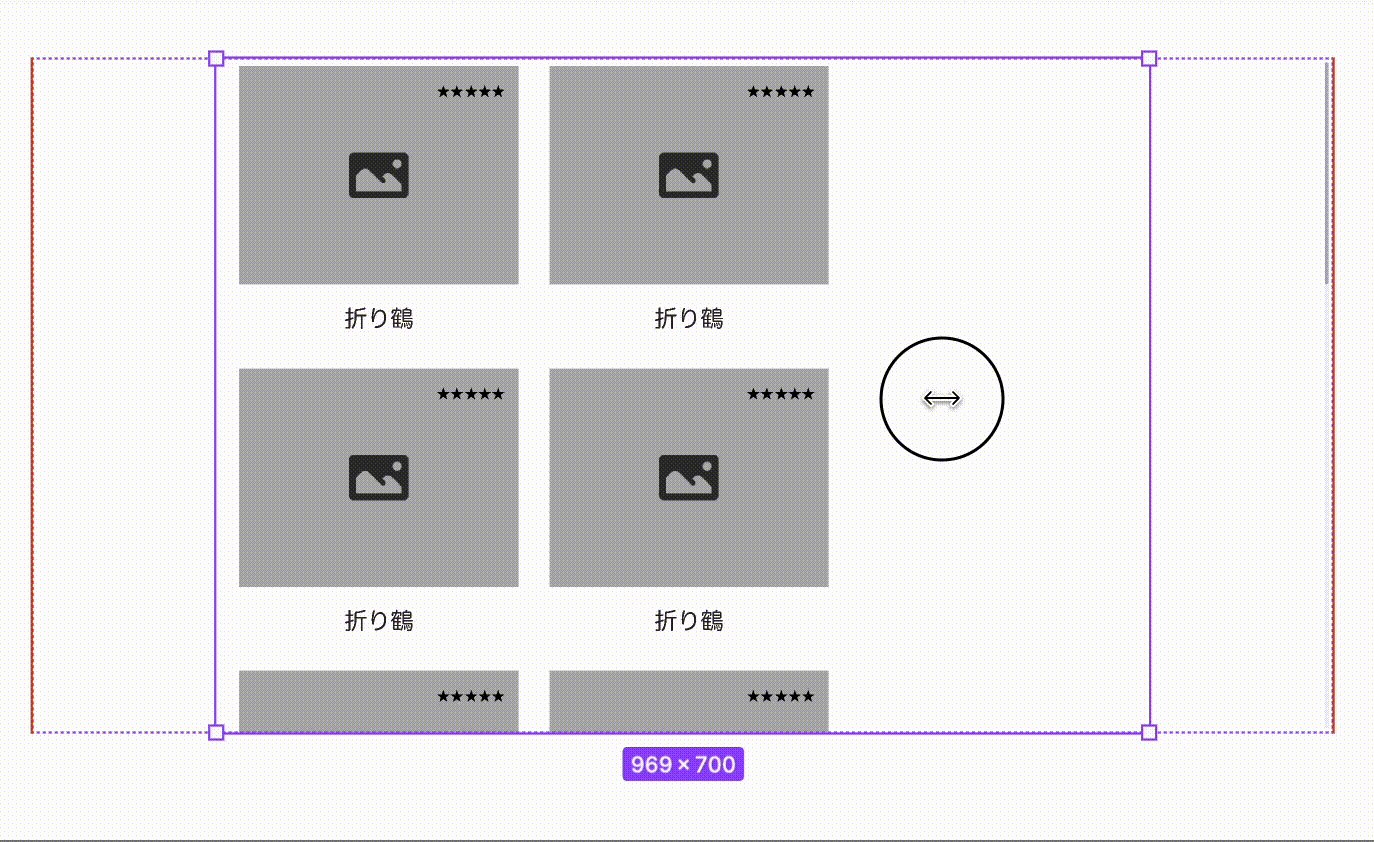
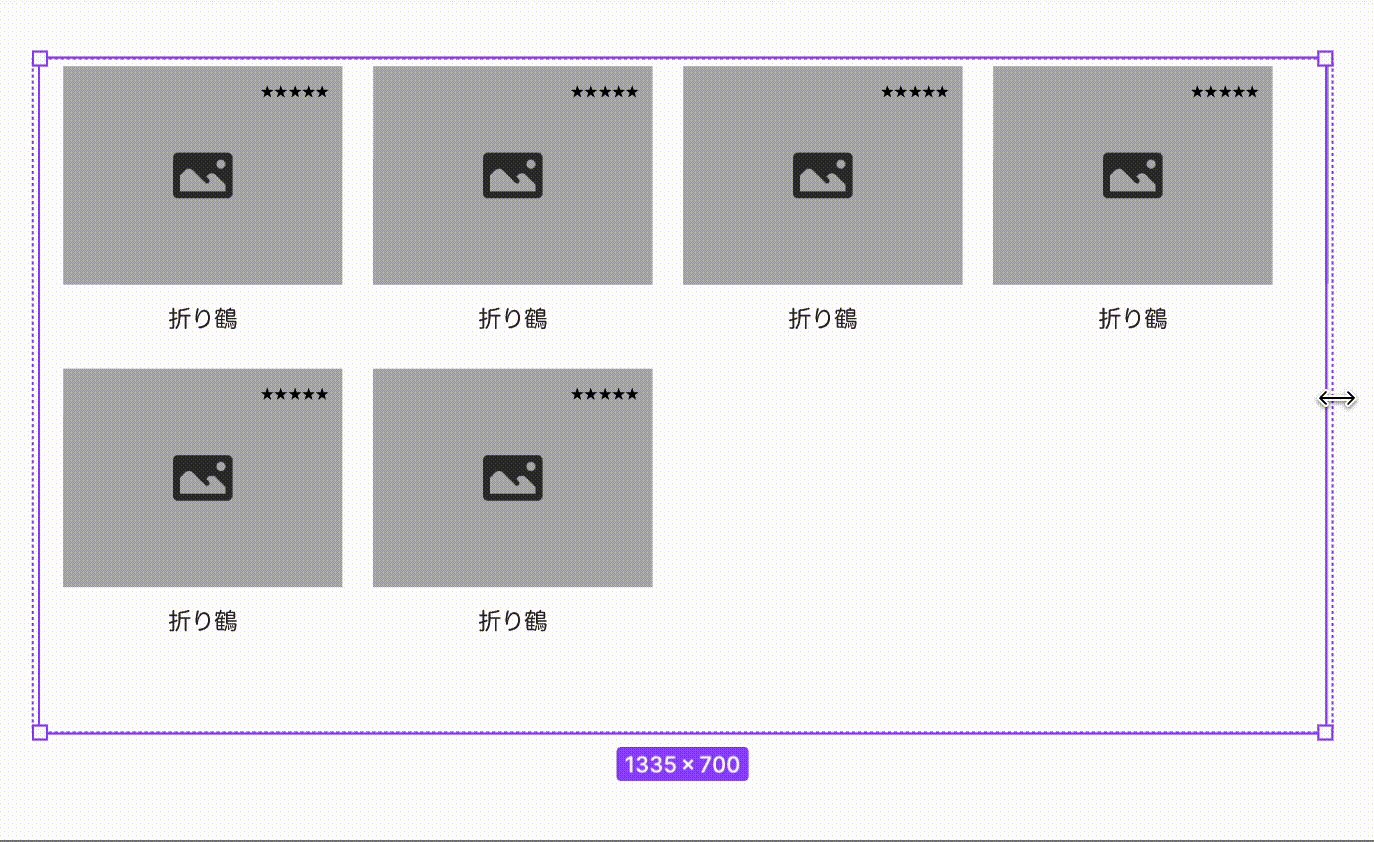
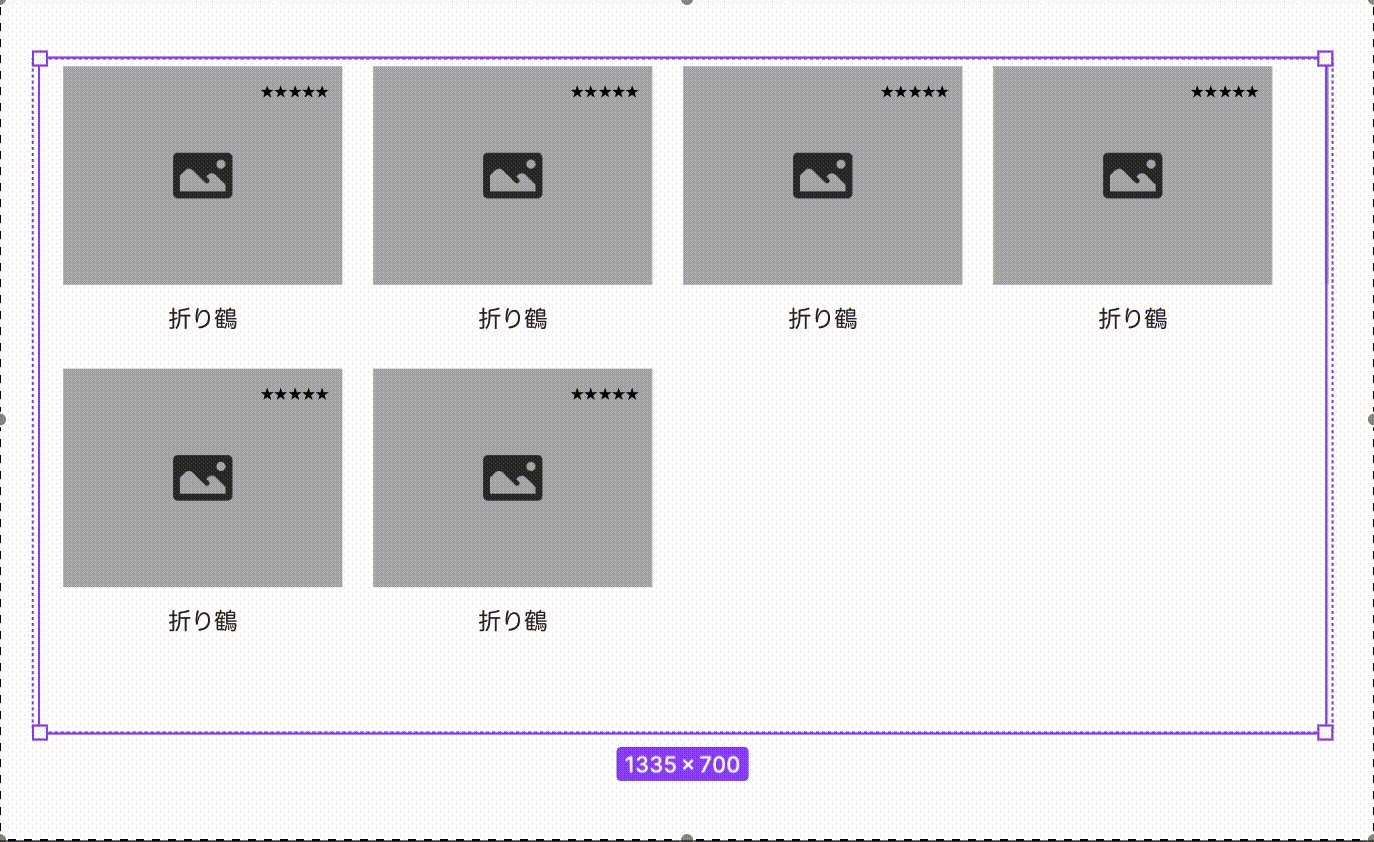
Frame内のUIの並び方を明示することが出来ます.縦方向,横方向,折り返しの3パターンがあります.横方向はflexbox, 折り返しはflex-wrapのような振る舞いにすることが出来ます.

折り返しにすると,上の動画のようにすることが出来ます.便利!
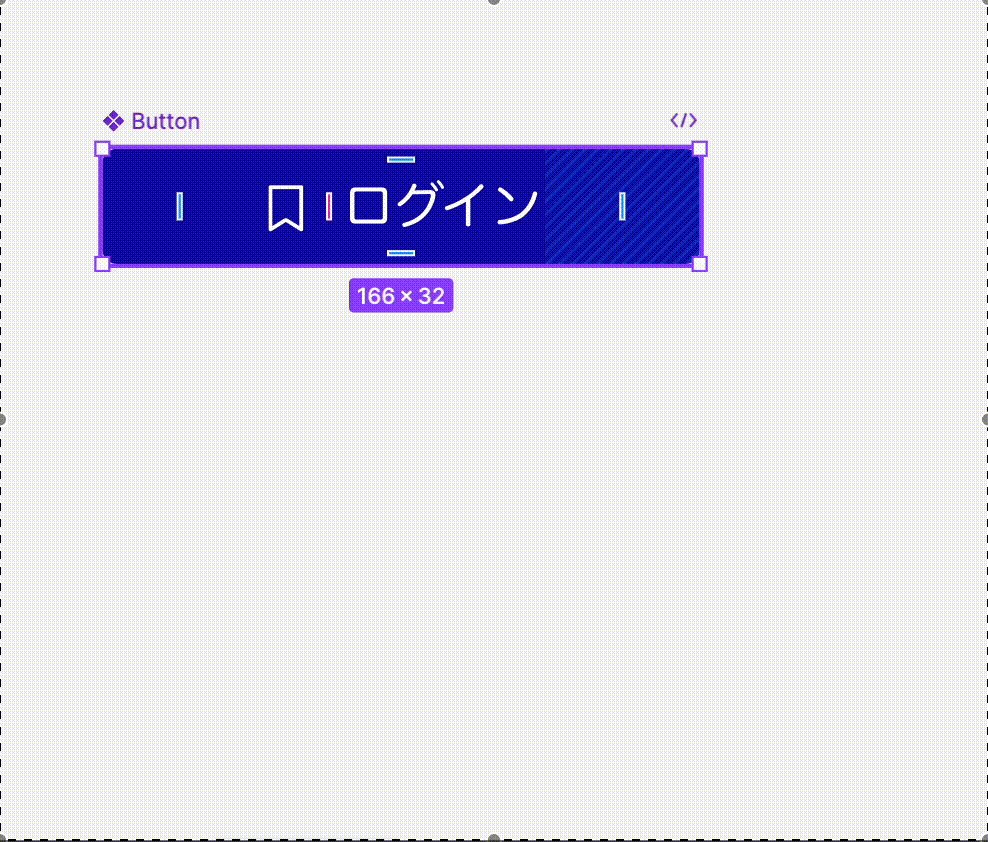
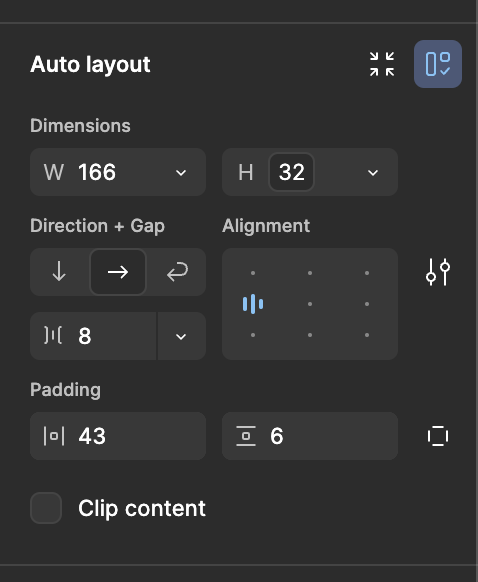
Padding
CSSのPaddingと同じものです.意図しない余白のずれが発生しなくなったり,Frameに子要素を増やした場合に調整する必要がなくなります.
このように,Auto Layoutを使うことでCSSチックなデザインを作成出来,エンジニアにとって理解しやすいデザインにすることが出来ます!
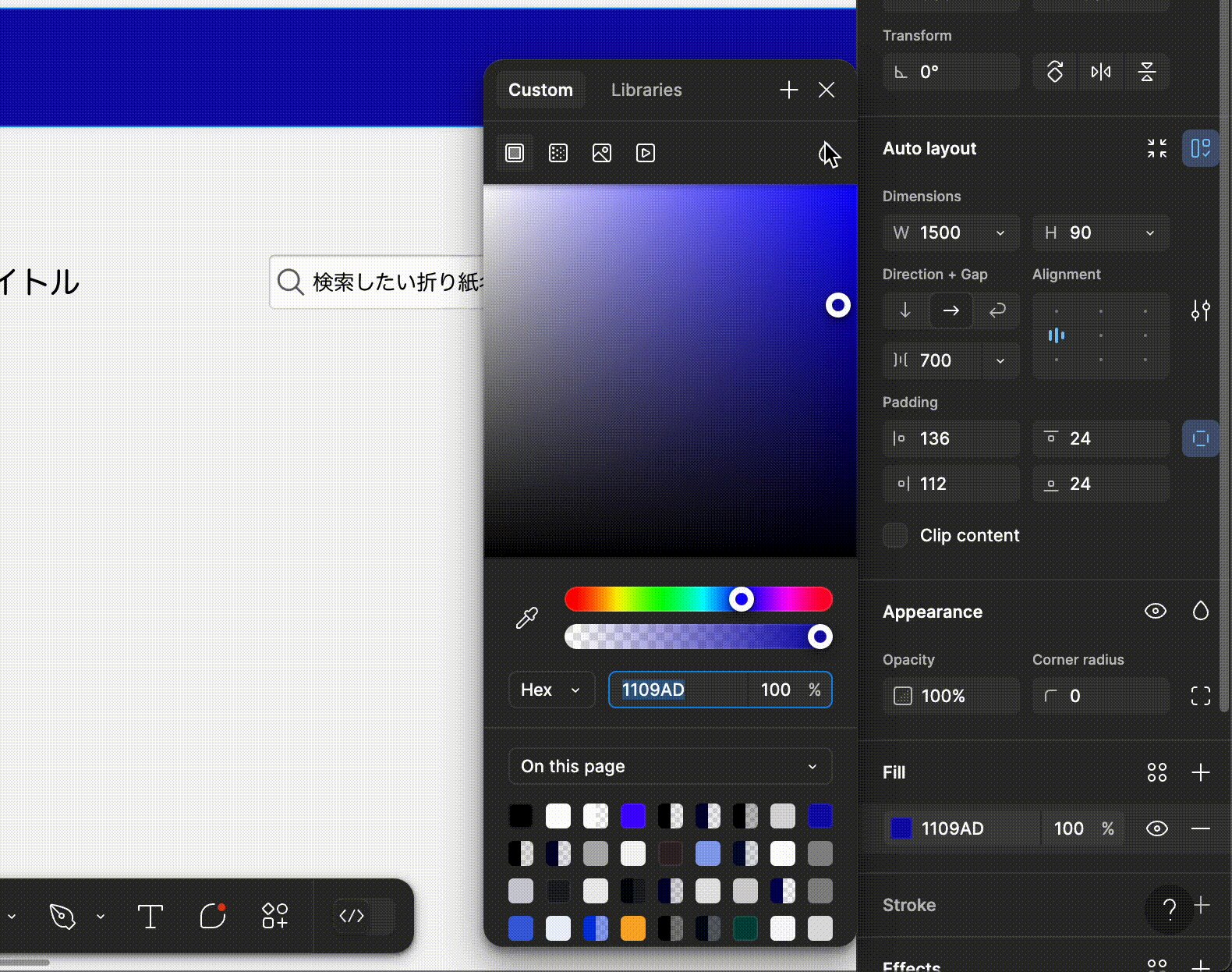
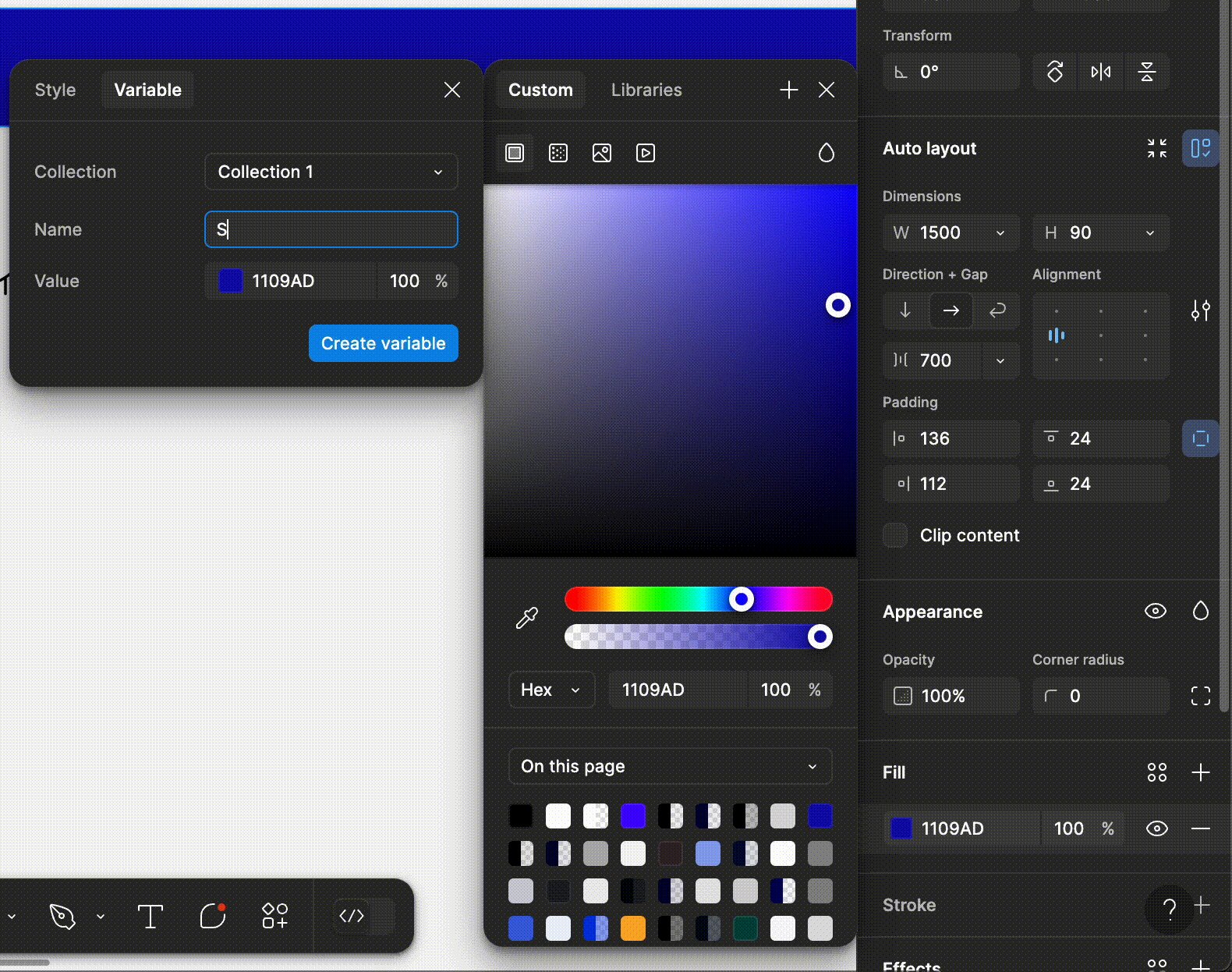
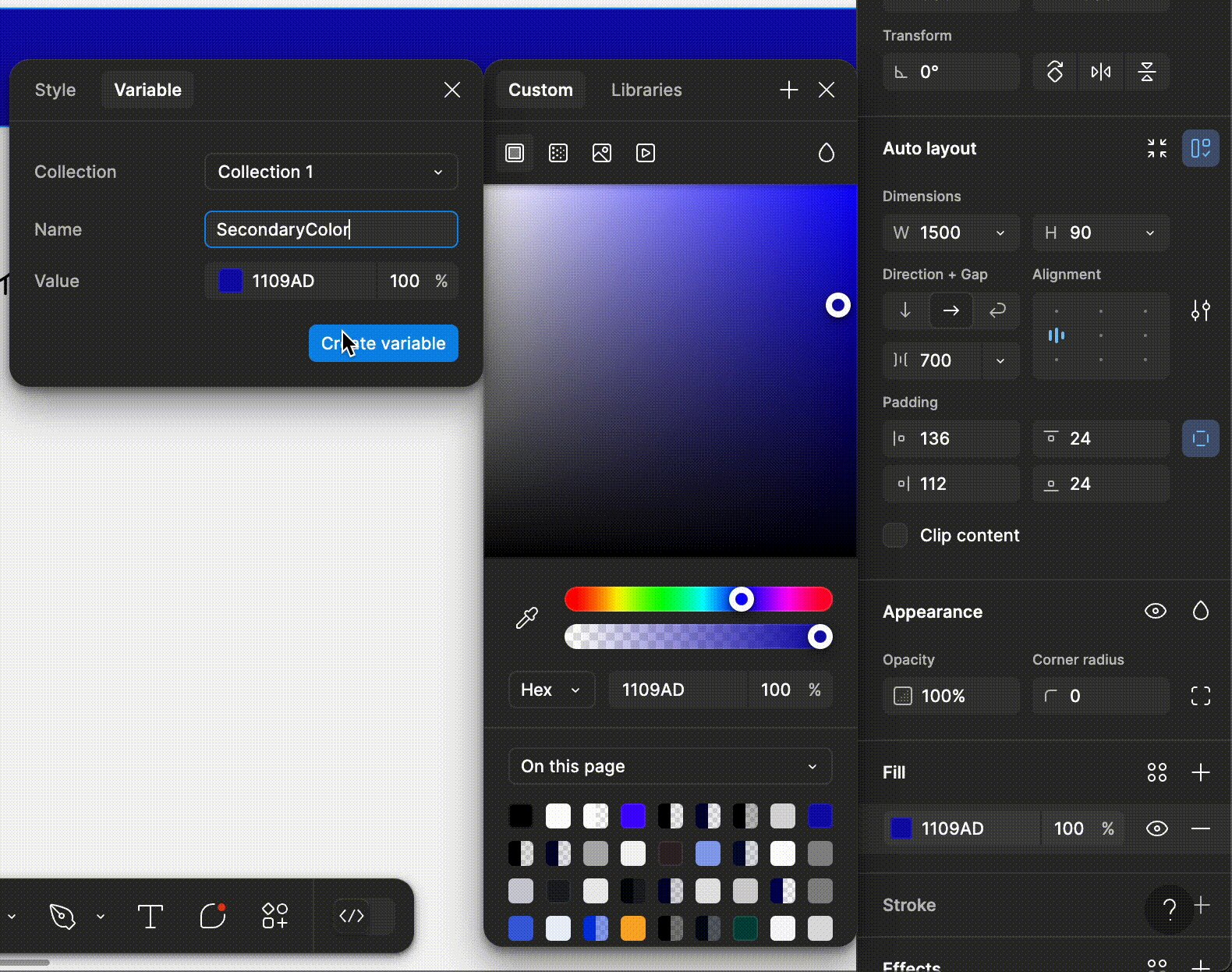
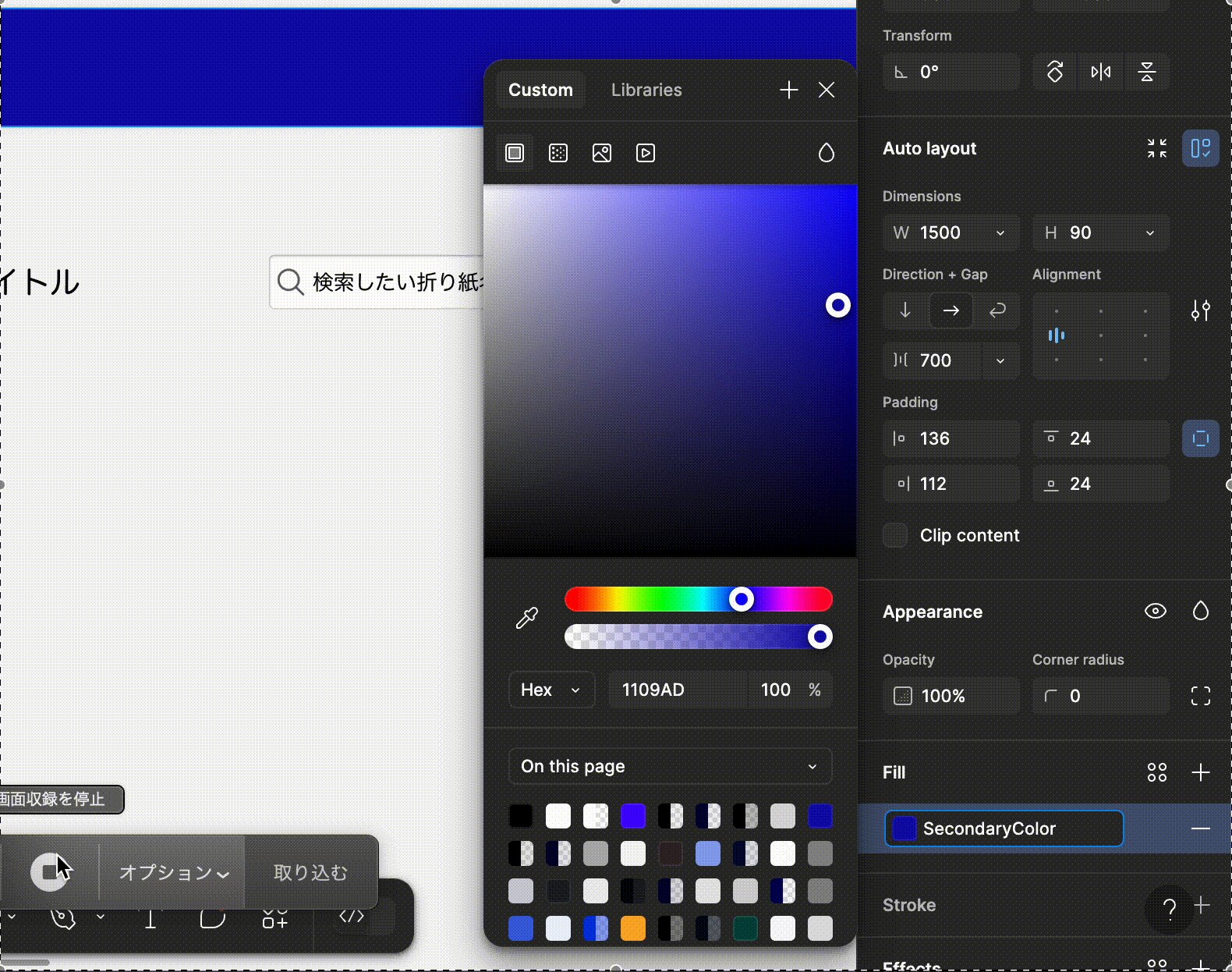
Color Style
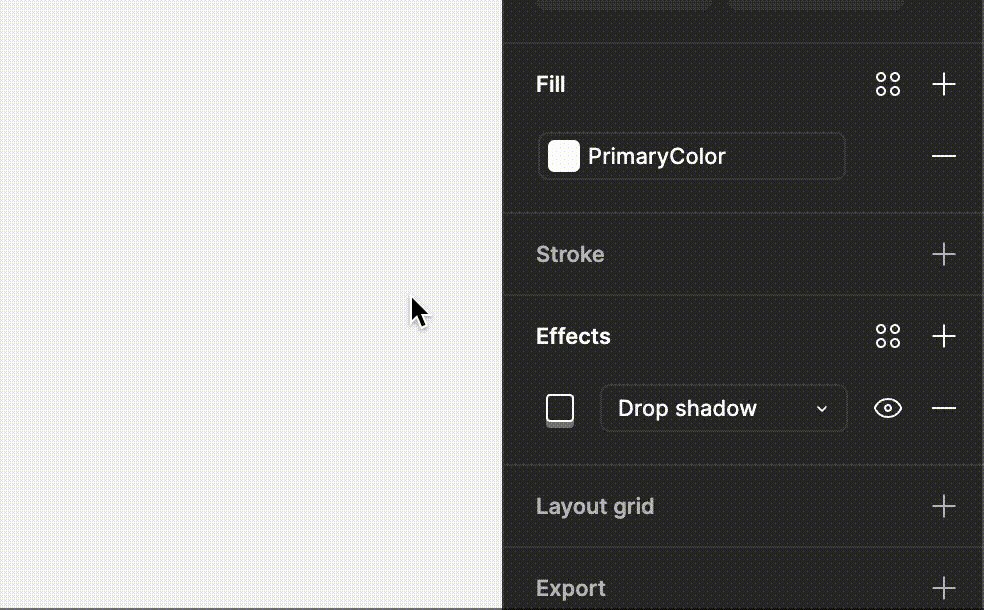
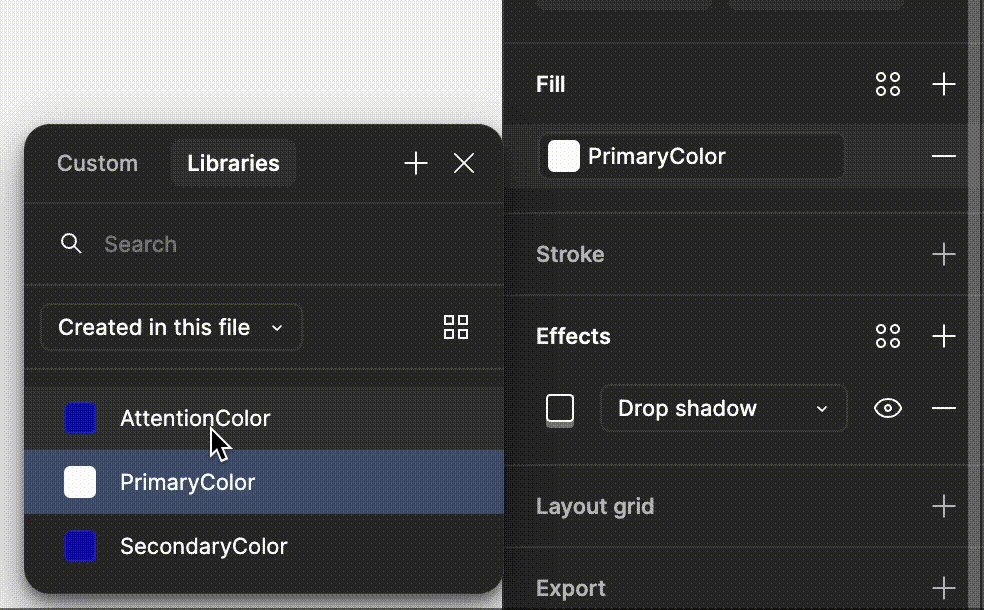
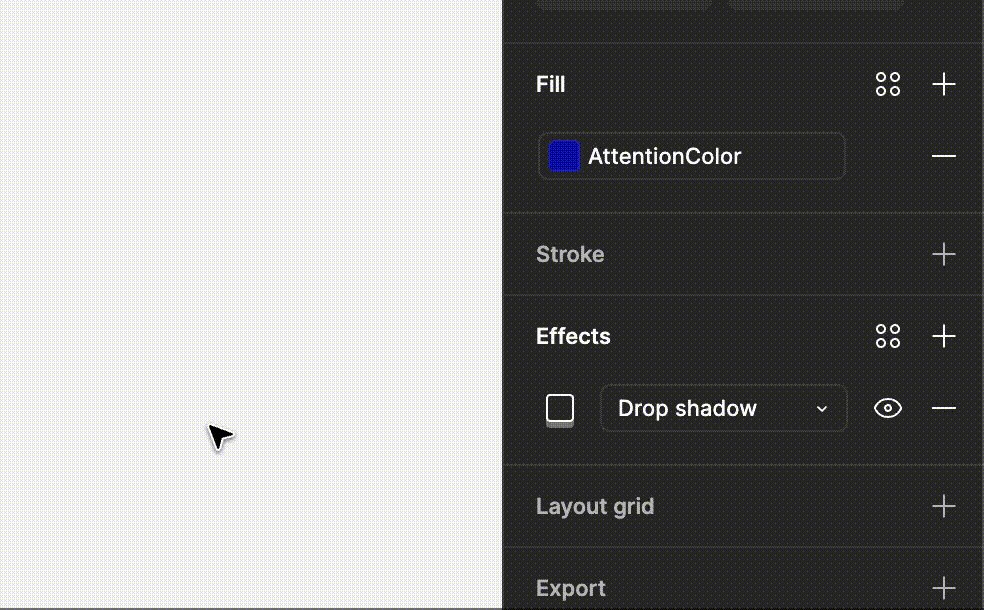
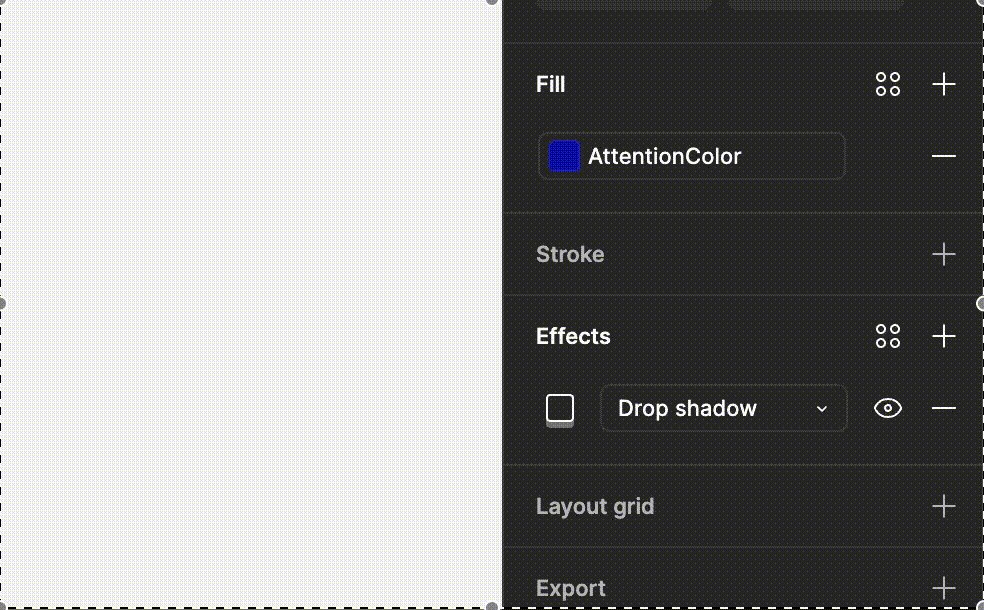
webを作る時にPrimary Color, Secondary Colorなどを指定しますよね.実はFigmaでも同じようなことが出来ます. 指定しないと,「これはどの色だっけ…?」と悩むことになってしまいます…!

上の動画のようにすることで,スタイルにColorを保存することが出来ます. 指定した色は,下のようにすることで反映させることが出来ます.

余談
Figmaに関する本編はここまでで終わりです!せっかくデザインをテーマに記事にしたので,余談としてデザインする時に意識している or 意識しようと勉強していることを紹介したいと思います. 細かく書くとそれだけで1記事分出来上がって将来のネタが消えるので,今回は細かくは書きません!キーワードだけ載せるので,興味が湧いた人は是非調べてみてください!
UI Stack
これはwebページをデザインする時に考慮すべき5つの状態を指します.
考慮すべき状態は以下の5つです.
- Ideal State
- Empty State
- Error State
- Partial State
- Loading State
インターン先で「デザインする時にこれが出来上がっていると尊敬されるよ」と紹介してもらいました.皆さんが仕事でデザインをする時があれば,これを書いてみてください!度肝抜かれるかもしれません…
Material Design
これは2014年にGoogleが提唱した,明確なガイドラインに示されたデザインシステムの1つです.現実世界にある物の動きや影、奥行きに沿ったデザインであり,これには5つの特徴があります.
- 現実世界の物理的法則を取り入れる
- 紙とインクの要素で組み立てる
- 色の数を少なく配色する
- 影を活用して立体感を作る
- 連続性のあるアニメーション
これを意識することでユーザーにとってわかりやすいデザインになるようです.
Webアクセシビリティ
今回参加したハッカソンのメンバーに,アクセシビリティガチ勢がいました.そのメンバーからもらったアドバイスに従ってデザインを修正すると,あら不思議!かなり見やすくなりました!(ちなみにガチ勢のメンバーは,このアドカレでちゃんとアクセシビリティの記事を書いてくれています.探してみてね!)
このように,webコンテンツがあらゆる人に対してアクセシブルにするためにWebアクセシビリティが存在します.
例を一つ挙げてみましょう.「テキスト及び文字画像の視覚的提示に、少なくとも 7:1 のコントラスト比がある.」これはコントラスト比を一定以上にすることで,視覚障害の人でもコンテンツが見えやすいようにするものです.
アクセシビリティは義務化されていないけど,意識しておくことが望ましいです.私もまだ勉強中です.皆さんも頑張りましょう!