
始めに
「AIが作ったコードそのまま勝手に,GitHubにあげてくれない?」
そんな魔法みたいなことが,ついに叶いました. 今回はAIアシスタント Claude にGitHub上のリポジトリにアプリを自動で作ってもらう方法を紹介します!
実際に「テトリス」ゲームを作ってもらったので,その手順を一緒に見ていきましょう.
✅ 必要なもの
- Claudeのデスクトップアプリ
- GitHubのアカウント
- Node.js(npmが使える状態)
- Gitがインストールされていること
① MCP Serverのインストール
まずはClaudeがGitHubを操作できるように,MCP Server を入れます! 今回はこちらをお借りします.
https://github.com/modelcontextprotocol/serversターミナル(コマンドプロンプト)を開いて,以下のコマンドを実行してください:
npm install -g @modelcontextprotocol/server-github② GitHubトークンを発行する
ClaudeがGitHubにアクセスできるように、GitHubのアクセストークンを発行します。
- GitHubの「Settings」にアクセス
- 左メニューから「Developer settings」→「Personal access tokens」へ
- 「Tokens (classic)」を選んで「Generate new token(classic)」をクリック
- 「repo」にだけチェックを入れてトークンを作成
- 作成されたトークンをコピーしておきましょう(後で使います)
③ ClaudeにGitHubアクセスの設定をする
- Claudeアプリを開く
- 左上の ≡ メニュー → ファイル → 設定 → 開発者 → 構成を編集 をクリック
- claude_desktop_config.json が開くので、以下のように追記してください:
{
"mcpServers": {
"github": {
"command": "node",
"args": [
"C:\\Users\\<ユーザー名>\\AppData\\Roaming\\nvm\\v23.6.0\\node_modules
\\@modelcontextprotocol\\server-github\\dist\\index.js"
],
"env": {
"GITHUB_PERSONAL_ACCESS_TOKEN": "作成したgithubのアクセストークン"
}
}
}
}💡 <あなたのユーザー名> の部分は自分のPCユーザー名に置き換えてください.
保存したらClaudeを再起動します.
うまくいくと,左下に 🔨 アイコン が表示されます!

④ GitHubリポジトリの準備
1. GitHubで新しいリポジトリを作成
今回は「Tetoris」という名前にしました。
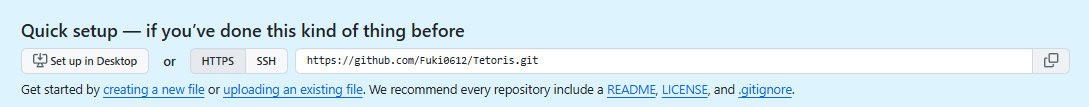
作成後、表示されるリポジトリのURLをコピーしておきましょう。

2. ローカルでプロジェクトフォルダを準備
コマンドプロンプトで任意の場所に移動し、以下を順番に実行します:
git init
git remote add origin "コピーしたリポジトリのURL"
git remote -v最後のコマンドで以下のように表示されればOKです:
origin https://github.com/アカウント名/リポジトリの名前.git (fetch)
origin https://github.com/アカウント名/リポジトリの名前.git (push)⑤ Claudeにアプリ作成をお願いしてみよう!
Claudeを起動して、次のようにメッセージを送ります👇

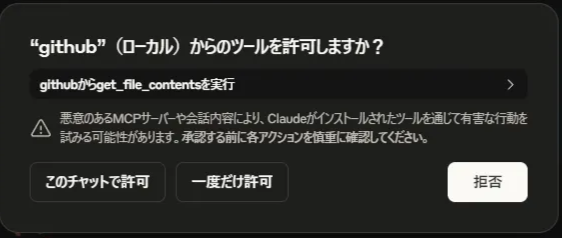
するとリポジトリの確認とアプリの作成が始まります!!途中,以下のような確認画面がでるのでこのチャットで許可を押します.

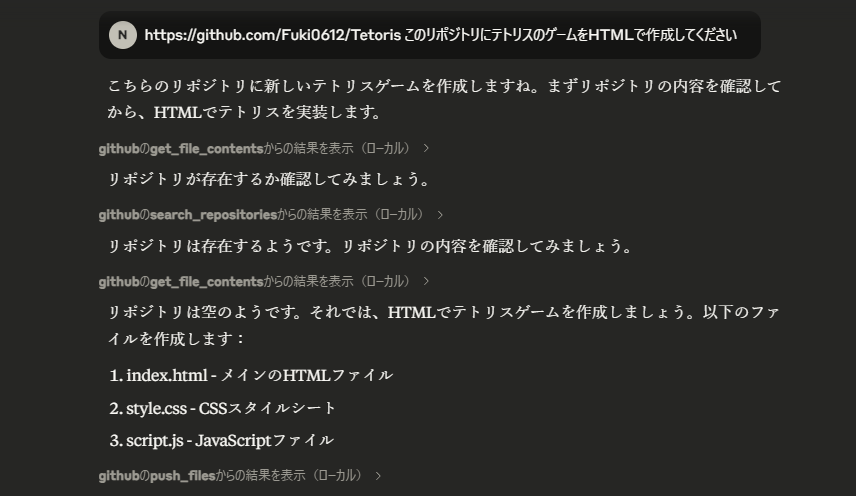
以下のようなログがClaudeのチャット欄にあらわれます. Claude君頑張ってるな~と思いながらお茶して待ちましょう.

⑥ アプリの完成を確認!
Claudeが自動でコードを書いてコミットしてくれます.
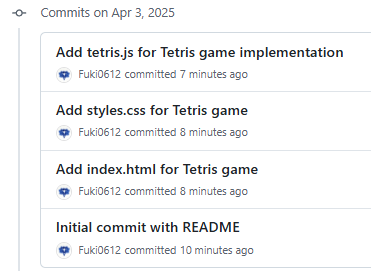
GitHubのコミット履歴を見るとClaudeが自動でコミットしてくれたことが分かります.

完了後、ローカルのプロジェクトフォルダで以下を実行:
git pull origin masterこれで、Claudeが作ったHTML/CSS/JSファイルが手元に届きます!
あとは index.html をクリックして開けば、テトリスがプレイできる状態になっています🎮
以下のように実際に遊べるテトリスができていました!!


なお,私がテトリスが致命的に下手な点は目を瞑っていただきたい.
🧩 おまけ
Claudeくんの作ったテトリス,ちょっと惜しい点も
- 自動でブロックが落ちてこない
- Hold(キープ)機能がない
- 壁際で回転するとブロックが消える
…など,少しバグもありますが,そこも修正したいならClaudeに再度依頼すればOK!
Claude君息切れ……
今回私は金欠故,無料版のClaudeでアプリを作成しました. その結果本来は Next.js で扱える形式のアプリを作成したかったのですがClaudeの返答の文字数制限に引っかかってしまうため断念し,HTMLというシンプルな形でのアプリ制作に落ち着きました.Claudeに課金することでもっと発展的なアプリも自動で作れるので余裕のある方はぜひ試してみてください!!
✨ まとめ:AI × GitHubの時代へ
コードを一行も書かずに、GitHubにアプリが作られていく. アプリ開発は「書いて作る」から「お願いする」へ.時代の進歩を肌で感じた気がしますね.
MCPサーバーにはGitHubの他にもSlack,Discordなどのコミュニケーションツール,BraveやPerplexityなどの検索エンジンなど様々あるので今度試してみたと思います.
最後にSF作家アーサー・C・クラークの言葉を紹介してこのブログを終わります.
今回のClaudeによるアプリ制作は,プログラミングというよりも魔法の詠唱のようでしたね.