
はじめに
こんにちは!teamGのまこちゃーんです!
先日あったjackHack2023、そのteamGの様子をこのブログに書き記していこうかと思います😊
0日目、アイデアソン
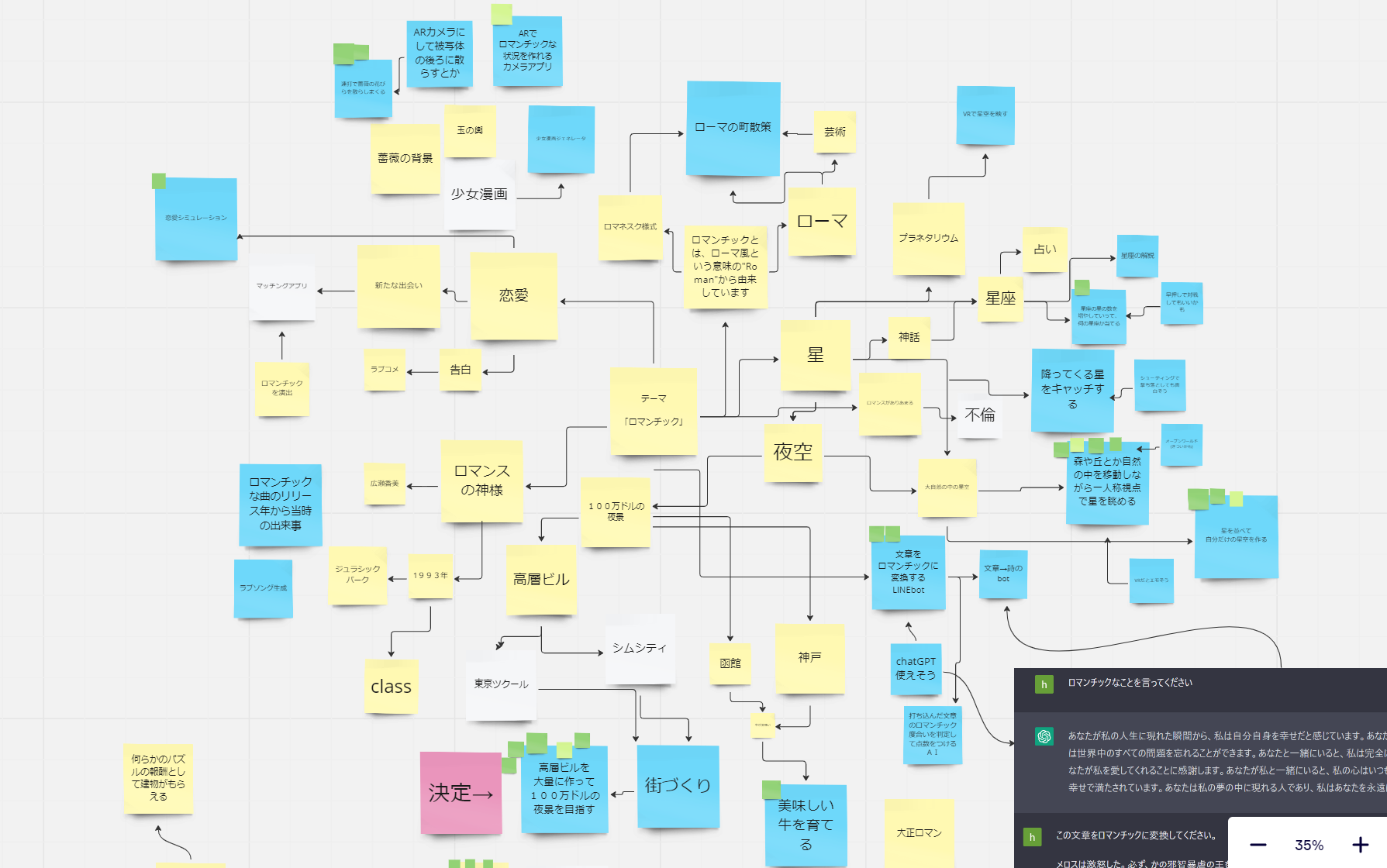
今回のテーマは「ロマンティック」。ロマンティックと言えばなんだ?と考えてみた結果がこちら↓

すげぇ色々出た
この中で今回は「ロマンティック」→「100万ドルの夜景」→「街づくり」って流れでできたアイデア
「高層ビル立てまくって100万ドルの夜景を目指す」に決定しました!
UnityとBlenderで、豊富なビルのアセット使ってやろうね!(この決定がなかなかの展開を引き起こすことはまた別のお話…)
ストーリーまで決まり、
夜景都市圏外の名古屋にビルをポンポン立てて100万ドル分の電気代を消費できるような街にしよう!そうすれば100万ドルの夜景で客がくるよね!!
っていう名古屋disストーリーが完成しましたとさ。
1日目、開発開始
開発開始です!
1年生3人、2年生1人、3年生1人のチームで、
1年生2人と3年生でUnityを使ってゲーム本体開発
もう1人の1年生がデザイン
2年生(僕)がBlenderでモデリング
を担当することになりました~(メチャキレイに決まったね!!)
ゲームを作っていくうえで、デザインは欠かせない(無いと開発が進まない)ですねぇ
ってことでお願いしたところ…


すげぇ
1時間ぐらいでラフを書き上げてくれて、マジ感激っす(´;ω;`)
これを基にゲーム作成進めたら、まぁ早いこと。
ゲーム作成はデザインから始めよう、これ大事っす
ゲーム作成の1年生も本当よく働いてくれて、
いつ終わってもいいよと言ってても24:00まで作業してくれてた(?!)
催促したのでブラックじゃないです()マジでありがとう!
一方モデルは。。。無限にビルを切ってました
いやぁ、アセットあると思ってて、実際見つけてたんですよ?
ただ、、、アセットの正体は街ごとでしたorz

ひたすら建物を切り抜く脳死作業でここまで来ました…
アセット探しはしっかりとやりましょう…
2日目、開発中盤
フィールド周りは完成を迎えたため、どうやって街づくりゲームのようなUIを実装していくか、そこが焦点でした。
お金や電気代など表示するべき内容が多く、ビルをどのように選択して配置するのかなど、タスクは結構いろいろです。
それがまぁ夜には完成してるのがすげぇ所っすねぇ(感嘆)


(僕的気づき点は、ゲームのシーンはフィールドに枠を配置して、カメラでそれだけを移して作成してるってこと!いいこと知ったぜ)
モデル担当はモデル担当で、今日もビルを切っていたのであった。
3日目、開発ラストスパート
モデル担当は朝から名古屋タワーをエッフェル塔から錬成してました。
もう配置等のシステム周りは完成!あとは一番大事な”光らせる”という作業のみ。
どうやら…モデルから光らせるにはUnityで設定しないといけないらしく…(Blenderで作っても引き継げない)久々にモデル作業を抜け出してスクリプト作業してました。
1年生はタイトルシーンを完成させてくれて、なかなか凝ったオープニング画面になりました!

発光作業、なかなか曲者で、発光自体のEmissionとそれを空気に淡く伝えるBloomの2機能を使う必要があるのですが、、、
ビルはボタンを押したら生成されるので、最初から設定しておけないんですな。だからスクリプトを書くんですけど、Bloomの設定だけは、どうにも一筋縄ではいかぬものでした。。。以後使う機会では気を付けます。
そうして完成したのがこちら!!!
https://unityroom.com/games/romancityビルを配置して見栄えまで考えながら立ち回る自由度、雰囲気のロマンチックさ、ゲーム性どれとっても素晴らしいですぞ!(自画自賛)
ぜひ遊んでってください~
開発の終わり、最後に
jackHackでは残念ながら優勝にはなりませんでした...が、とても良い開発経験だったと思います!メンバーありがと~
こうしたイベントで開発を経験して強くなれるのがjackの良いところだと強く思ってます。ぜひこの記事がその意欲を掻き立てるものであれば幸いです!
それでは!ありがとうございました~